A heurisztikus elemzés az egyik leggyakoribb UX szakemberek által használt metódus, főleg weboldal elemzés vagy webshop elemzés részeként, használhatósági problémák feltárása, használhatósági teszteléshez használják, általában szakértői elemzéssel kiegészítve.
A Heurisztika az ógörög heureszisz szóból származik, ami “rátalálást” jelent. A heurisztikus elemzés (heuristic evaluation) pedig egy olyan elemzési módszer, amelyet főleg a felhasználói felülettel kapcsolatos tervezési problémák azonosítására használnak.
Na de mi is a heurisztikus elemzés lényege? A heurisztikus elemzés alatt egy UX designer előre definiált fogalmak, állítások alapján elemezi egy adott weboldal vagy webshop felületeit. Napjainkban a UX designerek által legtöbbet használt és a leginkább ismert heurisztika gyüjteményt, Jakob Nielsen jelentetette meg 1994-ben.
A heurisztikus elemzés előnyei:
- Relatíve gyorsan és hatékonyan elkészülő szakértői elemzés
- Komplex UX elemzésekhez képest “olcsóbb” elemzési módszer
- A tervezési folyamatok elején, már a low-fidelity drótvázakon is alkalmazható
A heurisztikus elemzés hátrányai:
- Nem tudja helyettesíteni a felhasználói interjúkat
A heurisztikus weboldal elemzés egyik legnagyobb előnye, hogy relatíve olcsón és gyorsan egy mindenre kiterjedő “használhatósági elemzést” kaphatsz a weboldaladról, webáruházadról. Az elemzés kiértékelése pedig, egy érthető logikán alapuló visszajelzést adhat számodra az elemzett weboldalad, vagy webáruházad felhasználói felületeinek problémáiról.
Fussuk át gyorsan a heurisztikus elemzés alapjait, Jakob Nielsen heurisztikáit.
Jakob Nielsen heurisztikái
01. A rendszer állapotának láthatósága
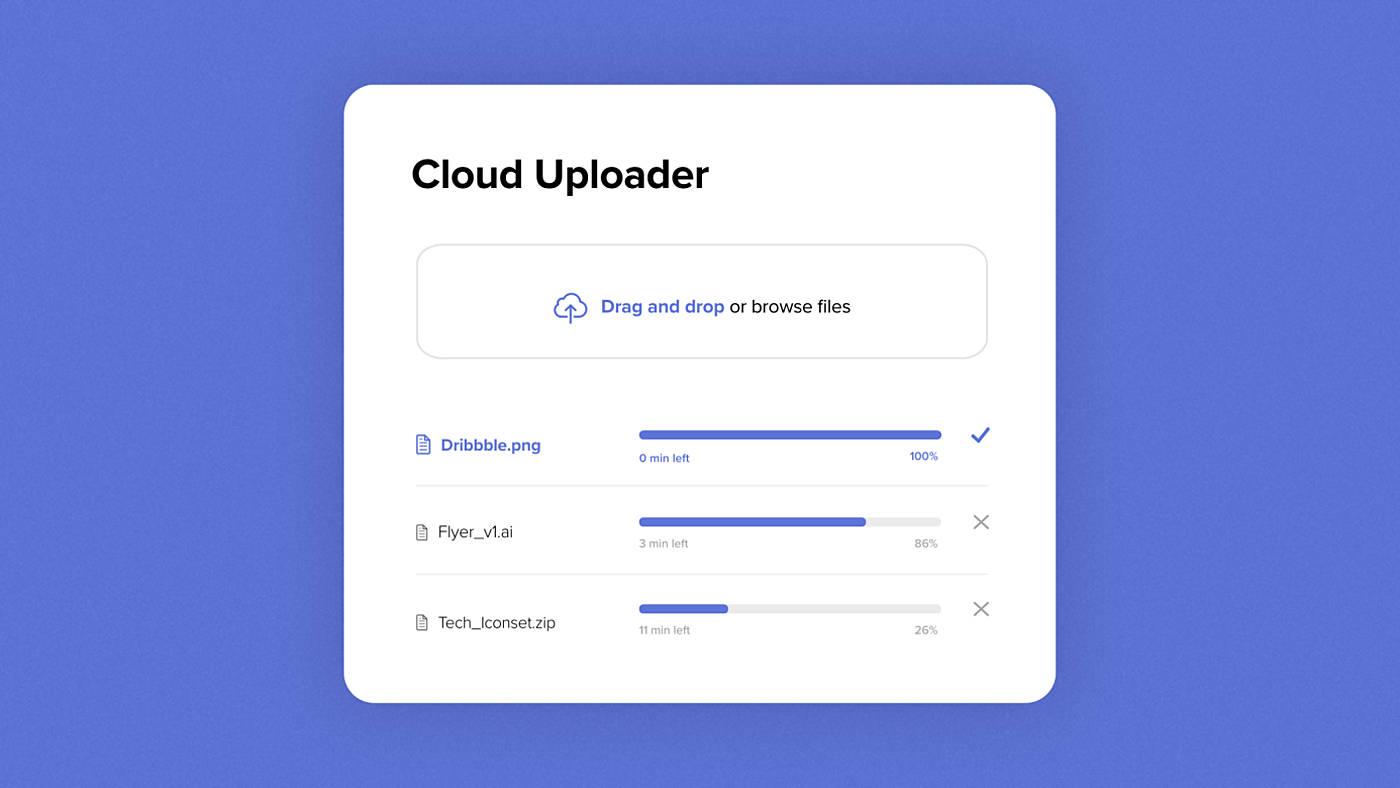
A rendszernek megfelelő visszajelzésekkel, ésszerű időn belül mindig tájékoztatnia kell a felhasználókat az adott folyamatról. Ha egy felhasználó, egy konkrét műveletet hajt végre egy felhasználói felületen, akkor a művelet állapotát egyértelműen fel kell tüntetni, annak a befejezéséig.
Egy jó példa erre a heurisztikára, a weboldalakon elhelyezett progress bár (helyzetjelző csík). A helyzetjelző csík feladata, hogy jelezze a számodra egy adott művelet állapotát (például egy fájl feltöltésénél), így folyamatosan látod, hogy mi történik, illetve hol tart az elindított művelet.

02. Egyezés a rendszer és a való világ között
A rendszernek az emberek nyelvét kell beszélnie, a szavakkal, kifejezésekkel és az emberek számára is ismert fogalmakkal, nem pedig rendszer orientált kifejezésekkel. Fontos hogy az információk érhetően, természetes és logikus sorrendben jelenjenek meg.
Biztosan böngésztél már te is olyan weboldalon, ahol a nehézkes technológia nyelvezet miatt nehezebben tudtál eligazodni a felületeken. A használható weboldalaknak a célcsoportjuk nyelvén kell kommunikálniuk. Egyszerűen és a laikusok számára is érthetően.
Heurisztikus weboldal elemzés határidőre
Kérj ajánlatot
03. Felhasználói irányítás és szabadság
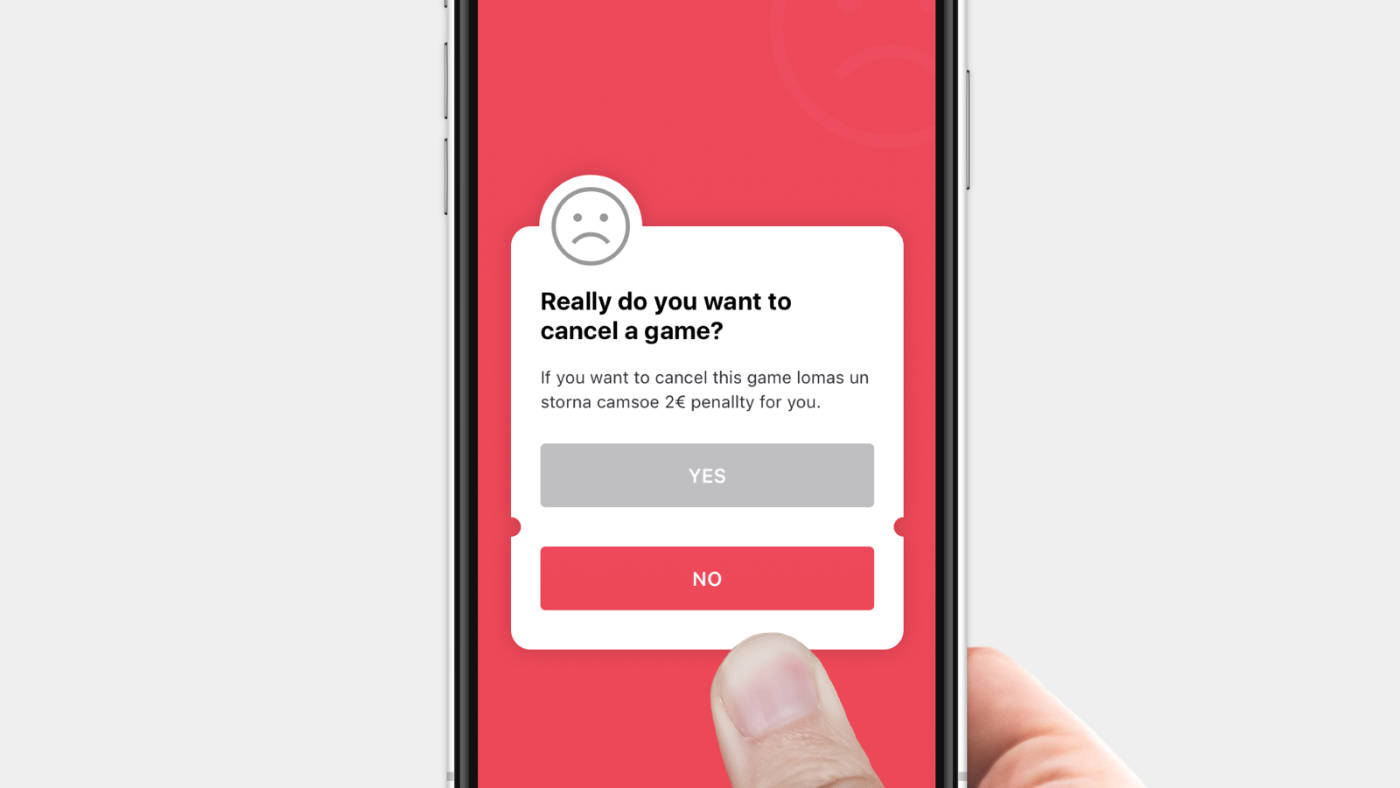
A felhasználók gyakran vétenek hibákat egy rendszer használata közben, teljesen véletlenül. Ha egy felhasználó hibázik a felhasználói felület kezelése közben, legyen számára egy „vészkijárat” hagyva, hogy ha szükségét érzi elhagyhassa ezt a nemkívánatos állapotot, extra erőfeszítések nélkül.
Emberek vagyunk és ezért gyakran hibázunk. Biztosan volt már olyan tapasztalatod, hogy véletlenül rossz helyre kattintottál egy weboldalon. Tipikus példa erre, hogy rányomsz véletlenül egy dokumentum letörlésére. A felhasználóbarát weboldal meg fogja kérdezni tőled, hogy biztosan akarod törölni ezt a fájlt? Ezzel kaptál egy “vészkijáratot”.

04. Következetesség és konvenciók
A konzisztencia a kulcs. A rendszernek követnie kell az adott platformra jellemző konvenciókat. Egy rendszernek ugyanazt vagy hasonló funkcionalitást, nyelvezetet, vizualitást kell használnia, mint amit a felhasználó az adott platformon megszokott.
Nézzünk egy példát. A weboldalakon a fő navigáció, szinte kivétel nélkül mindig legfelül helyezkedik el. Általában jobb oldalt felül, de lehet balra és középre igazítva is. Mivel a felhasználók így szokták meg a legtöbb weboldalon, ezeken a helyeken fogják keresni a fő navigációs elemeket. Ha fő navigációd el van dugva mondjuk egy hamburger ikon mögé asztali nézetben, az bizony egyes felhasználóknál problémát fog okozni.

05. Hiba megelőzés
Az emberek gyakran hibáznak, ezért fontos hogy a rendszer segítsen nekik a lehetséges hibák elkerülésében. Ezt hívják a hibamegelőzésnek.
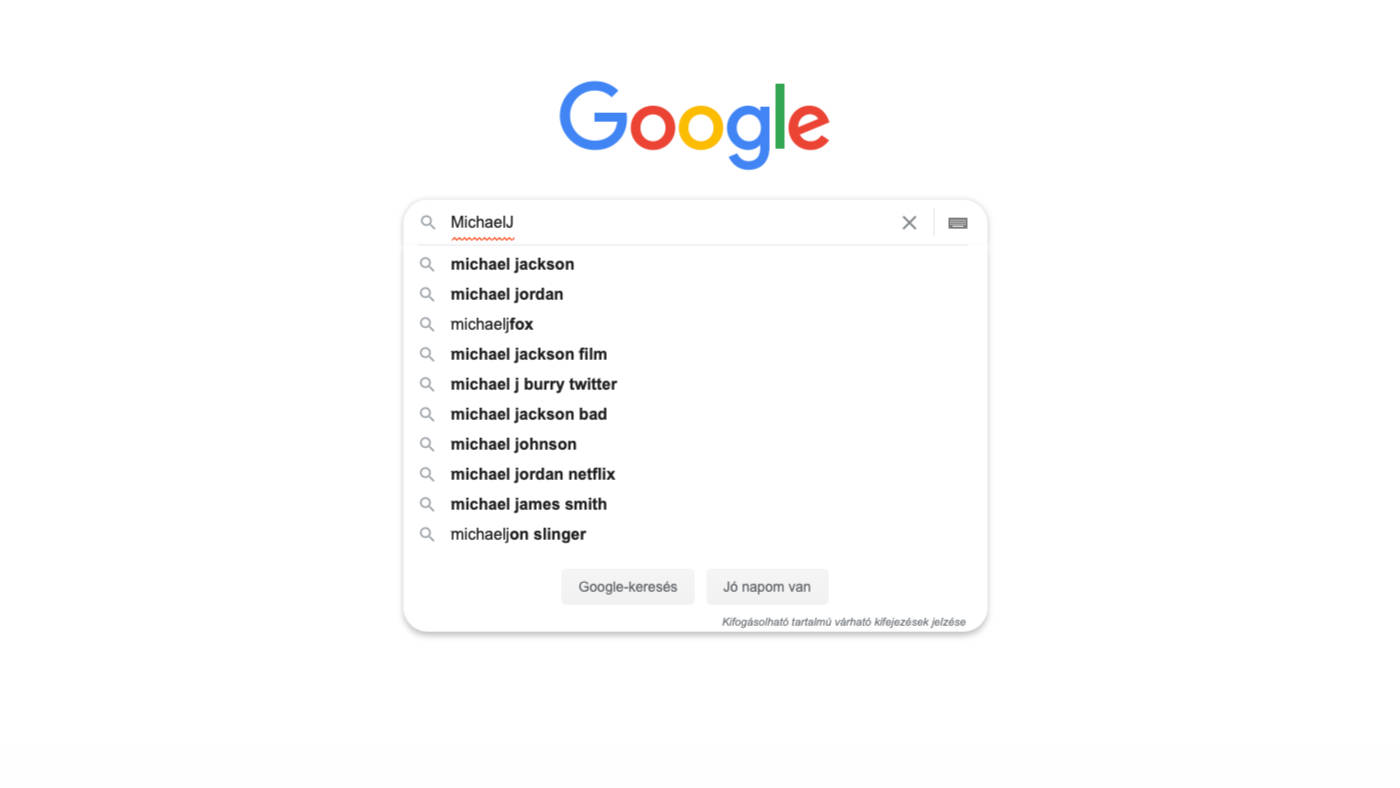
A hibamegelőzésre a legjobb példa a Google keresője. Ha egy keresési szót rosszul gépelsz be, akkor ezt jelzi a Google és alternatívákat kínál fel a számodra, mindamellett, hogy meghagyja a lehetőséget arra, hogy javítás nélkül futtasd le a keresésed. De nézzünk egy további példát, a weboldalakra kivetítve. Gondolom tapasztaltad már az élményt, ha be akarsz lépni egy weboldalra, a jelszó mező kipontozza a kódodat, ezért nem látod, hogy jól írtad-e be a kódot. A felhasználóbarát weboldalaknál, egy kis szem segítségével (ha szeretnéd), láthatóvá teheted a begépelt jelszavad, így elkerülheted a felesleges elgépeléseket és a felesleges szenvedést.

06. Felismerés helyett visszaemlékezés
Az emberek memóriájának kapacitása véges. Ezért kiemelten kell figyelni arra, hogy egy rendszer, a használatával ne terhelje túl ezt a kapacitást.
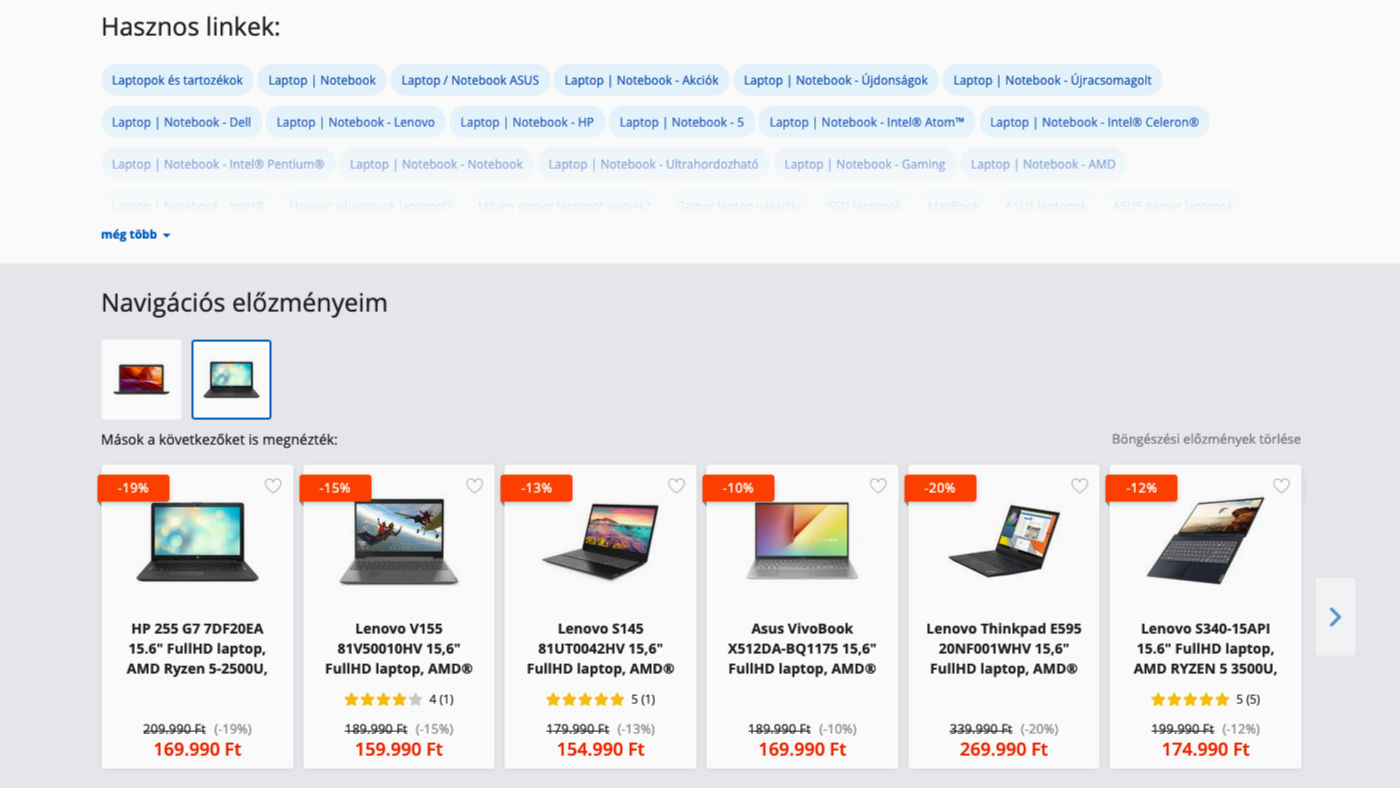
Az ismertebb és jobb webáruházaknál ha böngészel a termékek között, akkor gyakran találkozhatsz egy olyan sávval, ahol “felidézi” a webshop a legutóbb nézett termékeket a számodra. Általában a legutóbb megnézett termékek néven fut ez sáv. Ezzel a sávval segítséget kapsz a visszaemlékezésben, hiszen emlékezni fogsz, hogy milyen termékeket kerestél előzőleg.

07. Rugalmas és hatékony használat
A rendszer, ha lehetséges tartalmazzon olyan gyorsító megoldásokat - amelyeket a kezdő felhasználók nem látnak - de felgyorsíthatják a rendszer és a tapasztalt felhasználók közötti interakciót, így a rendszer kiszolgálhatja mind tapasztalatlan, mind tapasztalt felhasználókat.
Tipikus példa erre a Squarespace DIY weboldal készítő alkalmazás design tervező felülete, ahol, ha profi felhasználó vagy, akkor billentyűzet shortcut-ok segítségével gyorsabban tudsz dolgozni a weboldalad felületeinek kialakításán.
Heurisztikus honlap elemzés határidőre
Kérj ajánlatot
08. Esztétikus és minimalista dizájn
A rendszer, ha lehetséges csak a szükséges releváns és fontos információkat, elemeket jelenítse meg. A nem kiemelten fontos elemek pedig kapjanak kisebb hangsúlyt, vagy legyenek eldugva.
Az esztétikus és minimalista dizájn nem csak a white-space hozzáadásáról szól. A minimalista dizájn lényege, hogy csak a lényeges elemek kerülnek a fókuszba, minden kevésbé fontos elem a kukában landol, vagy elrejtődik. A minimalista webdesign előnyeit bővebben bemutatom egy korábbi bejegyzésemben.
Az alap Google keresés és a Google fiókba való bejelentkezés kiváló példája a minimalista design-nak és kialakításnak. Ezek a weboldalak csak az elsődleges feladat elvégzéséhez szükséges információkkal rendelkeznek, minden más kukáztak.

09. Érthető hibakezelés
A rendszerben található hibaüzeneteket egyszerű nyelven (kódok nélkül) kell kifejezni. Ha lehetséges, pontosan meg kell jelölni a problémát, és konstruktív módon javaslatot kell tenni a felhasználóknak a probléma megoldására.
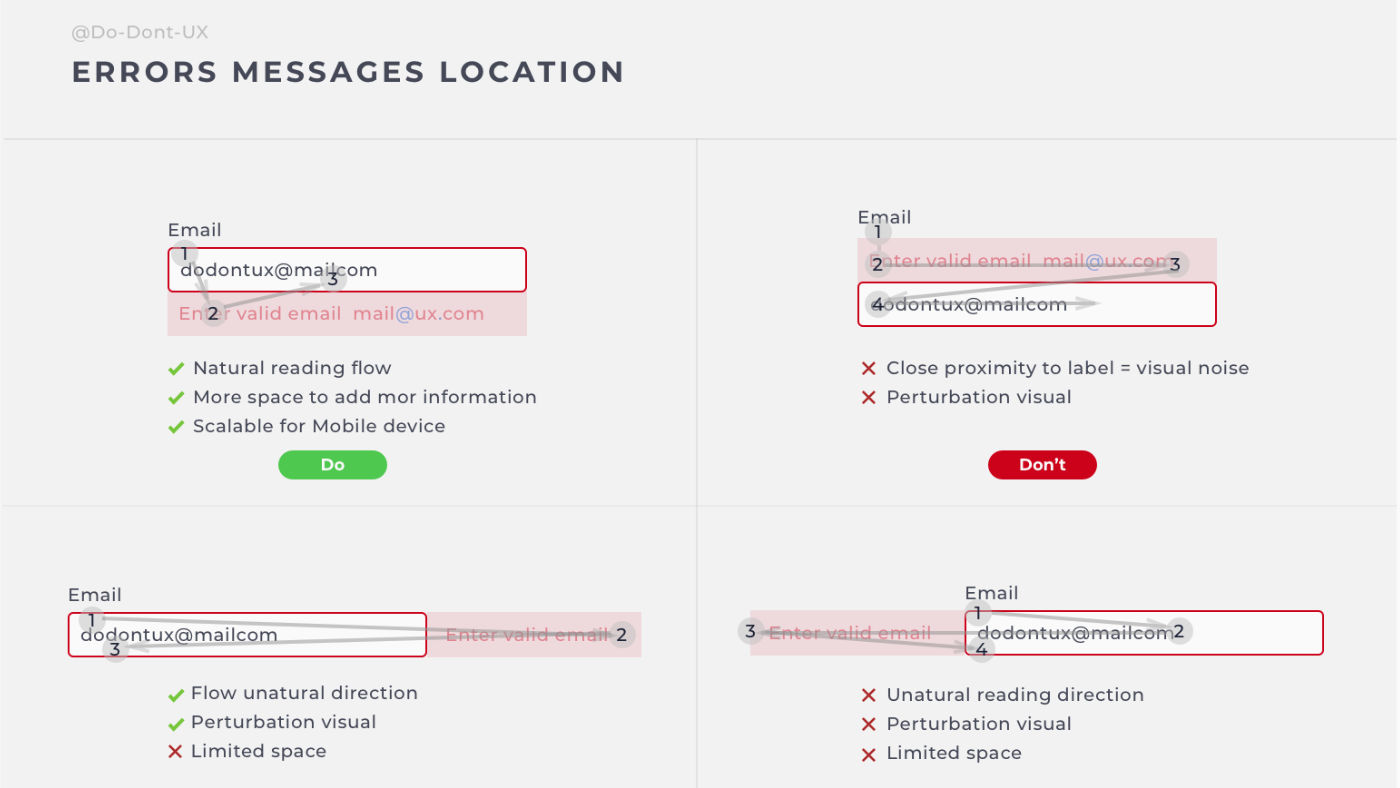
Tipikusan, a weboldalaknál a legtöbb hibát az űrlapok kitöltésénél követheted el. Ha egy weboldal űrlapjánál hibás kitöltés esetén nem egyértelműen van jelölve, és leírva, hogy hol találod a problémát, lehet, hogy össze fogsz zavarodni és el fogsz akadni a kitölés során.

10. Segítség, dokumentáció
A legjobban működő rendszerekhez elméletben nincs szükség kezelési dokumentációkra. Ennek ellenére javasolt, hogy legyen dokumentált segítség a felhasználók számára, ha valami oknál fogva elakadnak a rendszer használata során.
Komplex webes applikációkhoz ajánlott a felhasználók számára részletesen kidolgozott online dokumentációk létrehozása, a kevésbé komplex weboldalakhoz pedig egy “Gyakori kérdések” szekció is bőségesen megfelelő lehet. A lényeg, hogy a felhasználó tudjon megoldást keresni a problémákkal kapcsolatos kérdéseire.
Heurisztikus weblap elemzés határidőre
Kérj ajánlatot
Összegzés:
Jakob Nielsen heurisztikai iránymutatásai alkalmazhatóak szinte az összes mobil és webes felhasználói felületre, néhány kivételtől eltekintve. Minden használhatósággal foglalkozó UX designer-nek érdemes figyelemben tartania őket weboldal tervezés, vagy weboldal elemzés során.