Tartalomjegyzék
Sokan úgy gondolják a UX design (Felhasználói élmény tervezés) a kutatásról, a drótvázakról, a prototípus készítésről szól, arról hogy az emberek hogyan gondolkoznak, vagy mit gondolhatnak amikor használnak egy weblapot, vagy egy terméket. Pedig nem. A UX arról szól, hogy az emberek mit éreznek. Ha a céged weblapja, vagy a céged digitális szolgáltatásának használata nem elégíti ki az emberek igényeit, és úgy mennek tovább hogy nem érzik a WOW faktort - vagy rosszabb esetbe szitkozódnak, akkor sürgősen javítanod kell a felhasználói élményen.
Mi az a UX design?
A User Experience (UX) gyakorlatilag magyarul a felhasználói élményt jelenti. Felhasználói élménynek nevezzük azokat a benyomásokat (élményeket), amik a felhasználót egy felület (UI) vagy termék használata közben érik. A UX design pedig a felhasználói élmény tervezését jelenti.
A fentiekből gondolom nem nehéz kikövetkeztetni, hogy a user experience design (UX design) nem más mint egy olyan tervezési folyamat, ami javítja a felhasználói elégedettséget a felhasználó és a termék között, a használhatóság, a hozzáférhetőség és az élmény növelésével.
A lehető legprimitívebben fogalmazva tehát, ha böngészel egy weblapot és minden a helyén van, szép, könnyen kezelhető, informatív, pozitív élményeid vannak a használata során, akkor jó a weblap felhasználói élménye.

A UX design alapkövetelményei
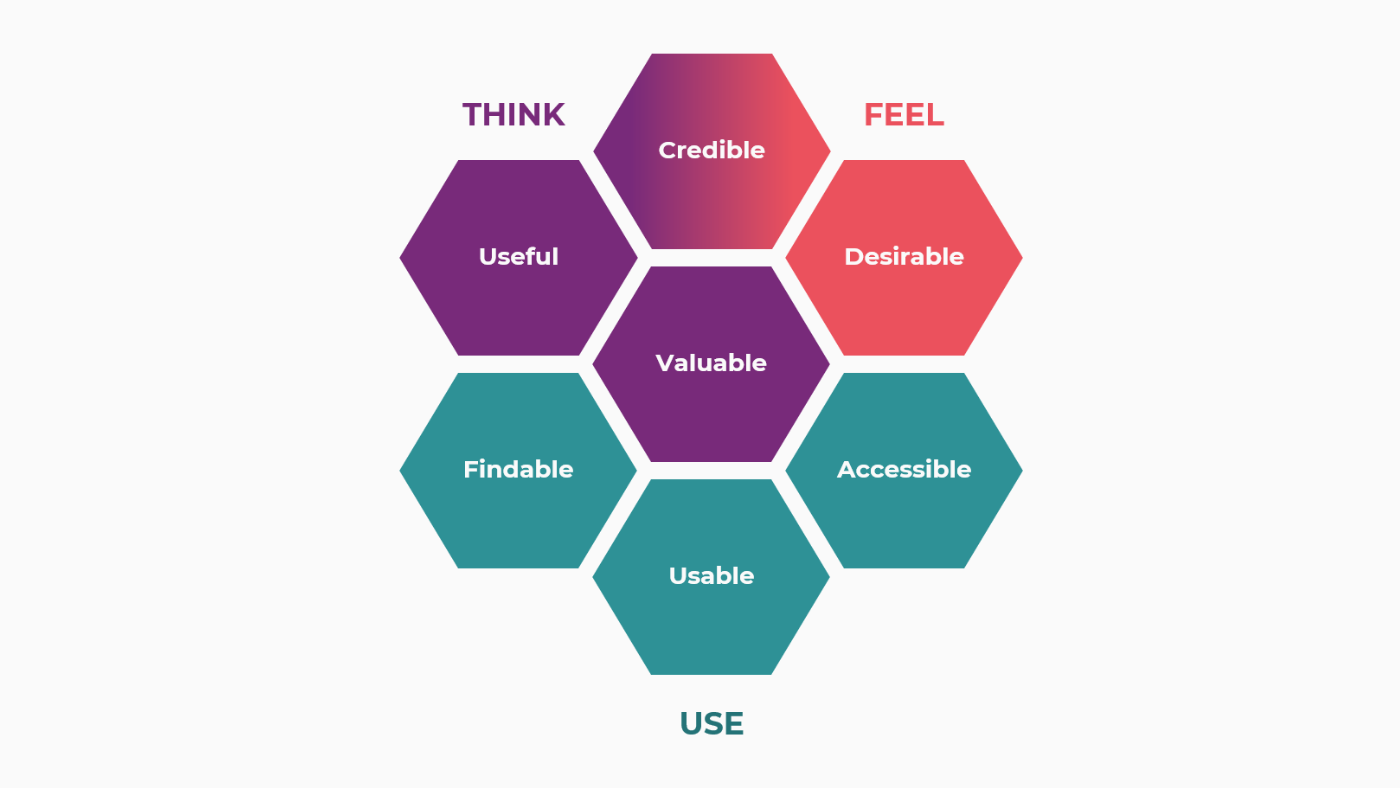
Nézzük mik a UX (Felhasználói élmény) alapkövetelményei egy weboldal szempontjából.
Legyen hasznos
A weboldal tartalma a felhasználóknak készüljön, pontosabban a célközönségnek, ne a managereknek és a főnökségnek. Ha a felhasználók olyan tartalmat kapnak ami nem érdekli őket, akkor nem fogják azt elolvasni, hanem tovább állnak. Mindig a célközönség legyen a legnagyobb fókuszban, ne a főnökség, vagy a marketing osztály ez kiemelten fontos a UX design (felhasználói élmény tervezés) szempontjából.
Legyen könnyen használható
Ha egy weboldal túlzsúfolt, a tartalom és a navigáció nem átlátható, ha nem lehet egyszerűen kezelni a funkciókat, akkor ez frusztrációt okozhat a felhasználókban, ami valljuk be, nem túl pozitív élmény. A navigáció mindig legyen egyértelmű és logikusan felépített, a weboldalunk struktúrája könnyen értelmezhető és átlátható.
Legyen kívánatos
UX design (felhasználói élmény tervezés) szempontjából fontos, hogy lehetőség szerint a weboldal legyen minél jobban testre szabva. A trendi webdesign a letisztult felületek, a megfelelő esztétikai élmény csak akkor ér valamit, ha a branden van a fókusz. Sokan esnek abba a hibába, hogy igyekeznek a legtrendibb design vonulatot követni, ami viszont nem minden esetben egyezik meg a márka arculatával, a célközönség elvárásaival. Az arculat mindig a célközönségre és a márkára fókuszáljon.
Felhasználói élmény tervezés (UX design), határidőre
Kérj ajánlatot
Legyen könnyen kereshető
Elvárható, ha a felhasználók tartalmat keresnek, akkor legyen lehetőségük könnyen és egyszerűen keresést végrehajtaniuk a weboldalon. Ha a felhasználók nem találják meg gyorsan az információt amit keresnek, akkor a kereső mezőt fogják igénybe venni. Ha a felhasználók nem találják az információt amiért jöttek és keresési lehetőségük sincs a weboldalon, akkor tovább fognak állni.
Legyen hozzáférhető
Az emberek több mint 10%-a valamilyen fogyatékossággal él együtt. A UX design (felhasználói élmény tervezés) szempontjából kiemelten fontos, hogy a weboldal fogyatékkal élő emberek számára is használható és könnyen kezelhető legyen. Sajnos ez az a pont, ami a weblapok nagy százalékánál még mindig nem teljesül.
Legyen megbízható
Hiába szép és jó egy weblap vagy egy webes applikáció, ha lassú, sok rajta a hibás link, vagy gyakran nem elérhető. A felhasználó frusztrálttá válhat és nem fog többet visszatérni. Ha a technikai feltételekkel minden rendben van, a szükséges tartalmak is a helyükön vannak, akkor a látogató is azzal fog találkozni amit keresett és nagy valószínűséggel visszatérő vendég lesz a weboldalon.

Tipikus UX design (felhasználói élmény tervezés) folyamatok
- Használhatósági audit készítése (usability tanulmány)
- Folyamatok, navigációs térképek készítése
- Felhasználói történetek, forgatókönyvek készítése
- Interjú, perszónák létrehozása, felhasználói szegmentáció, célcsoport
- Hálóterv, drótvázkészítés
- Prototípusok létrehozása
- Specifikációk írása, tartalom stratégia
- Grafikai tervek készítése
- Mérés, analitika
A fenti felsoroláshoz még rengeteg dolgot lehetne írni, amiből jól látszik, hogy erősen multidiszciplináris szakmáról beszélünk, egy ux designernek sok mindenhez kell értenie.
UX Design azaz felhasználói élmény tervezés
Természetesen az összes tudományágból nem lehet mindenki bölcs, ennek köszönhetően ahány UX designer annyiféle megközelítés létezik. Van aki az interjúkban hisz, van aki a mérés, analitikára helyezi a fókuszt, van aki a folyamatok, drótvázak minél részletesebb kidolgozására esküszik, igazából mindegy is, a cél ugyanaz, ami nem más mint hogy javuljon a felhasználói élmény.
Felhasználói élmény, UI/UX tervezés határidőre
Kérj ajánlatot
UX design tippek, hogyan növeld a weblapod felhasználói élményét
A túltervezett (túl dizájnolt), vagy az alultervezett, túl bonyolult weblapok kialakítása megakadályozhatja a megfelelő kommunikációt a felhasználóiddal. Egy weblapnak mindig kell, hogy legyen célja, a dizájnnak pedig ezt a célt kell szolgálnia. Nem vagy biztos benne, hogy elég hatékony a weblapod? Adok pár tippet, hogyan növelheted a felhasználói élményt.

Mérd fel a célközönséged
A UX design (felhasználói élmény tervezés) a felhasználókról szól. Benne van a nevében. A legelső körben mérd fel a felhasználóid igényeit és elvárásait. Erre vannak a különböző UX design metódusok (felhasználói interjúk, kérdőívezés, felhasználói tesztek, napló tanulmányok, stb.). Ez mindennek az alapja.
Szabd meg a célokat
A legegyszerűbb megoldás, hogy kijelölöd a weblapod céljait és megnézed milyen dolgok akadályozhatják a felhasználóidat abban, hogy eljussanak az általad megszabott célokig. Ha tisztában vagy mi azok a problémák amik akadályozzák a felhasználóid célba jutását, akkor már félsikert értél el. Próbáld növelni a felhasználói élményt (UX) az akadályok megszüntetésével.

Egyszerűsíts a felületeken
A UX design (felhasználói élmény tervezés szempontjából) az egyszerű, letisztult nem túlkomplikált weblapok jóval hatékonyabbak tudnak lenni átlagos társaiknál. Azok a felületek amiket könnyen meg lehet érteni, gyakrabban konvertálhatnak a mezei látogatókból aktív látogatót. Az egyszerű letisztult webes felületek a szükséges információkat, a márka üzenetet is gyorsabban és hatékonyabban tudják átadni a felhasználóknak az egyszerűségükből fakadóan. Egyszerűsíts a felületeken, ahol csak lehet.
Felhasználói élmény (UX) tervezés határidőre
Kérj ajánlatot
Irányítsd a felhasználóidat
Minden weblapnak kell hogy legyen végcélja. Ennek a célnak egyértelműnek kell lennie minden látogató számára. Hogyan tudsz ezen segíteni? A felhasználókat a megfelelően felhasznált és elhelyezett call to action elemekkel tudod a leghatékonyabban terelni. A call to action elemek mindig legyenek egyértelműek és jó helyen elhelyezve a felhasználóid számára.

Vágj, vagy növelj az oldalak számán
Tipikus UX design (felhasználói élmény tervezés) probléma a weblapoknál, hogy túl sok a nem megfelelően organizált oldalak száma, melyek a fölösleges tartalmaikkal összezavarhatják a felhasználóid célba érését. Vannak felesleges oldalaid amik nem a weblapod céljait szolgálják? Szabadulj meg ezektől az oldalaktól. A másik eset amikor alig van tartalom, itt egyszerűen nem kap a felhasználód elég impulzust, ezért egy rövid idő után elhagyja a weblapodat. Itt növelned kell a tartalmak méretén vagy az oldalak számán. Analitika a barátod.

Ragaszkodj az arculathoz
A színek fontos szerepet játszanak a pozitív felhasználói élmény kialakításában. Használj egységes színpalettát, ragaszkodj az arculati színekhez. Bár a sok szín használata lehet vonzó és szórakoztató is egyben, de összezavarhatja a felhasználóidat. Maradj az arculatnál és ne keverj új színeket, ha nem szükséges. Az egyszerűséggel a minimalizmus harmonizál a legjobban a UX design (felhasználói élmény tervezés) szempontjából.
Ügyelj a kontrasztra
Amikor a kontrasztról kérdezem az embereket gyakran az ugrik be elsőre nekik, hogy a kontraszt az ellentétes színeket jelenti. A kontrasztnak a felhasználói élmény tervezésénél azonban sokkal fontosabb jelentése van. Közel 218 ezer látássérült él hazánkban, az alacsony kontraszt alkalmazása azonban megnehezíti a látássérültek navigációját az adott felületen.

Építsd fel a vizuális hierarchiát
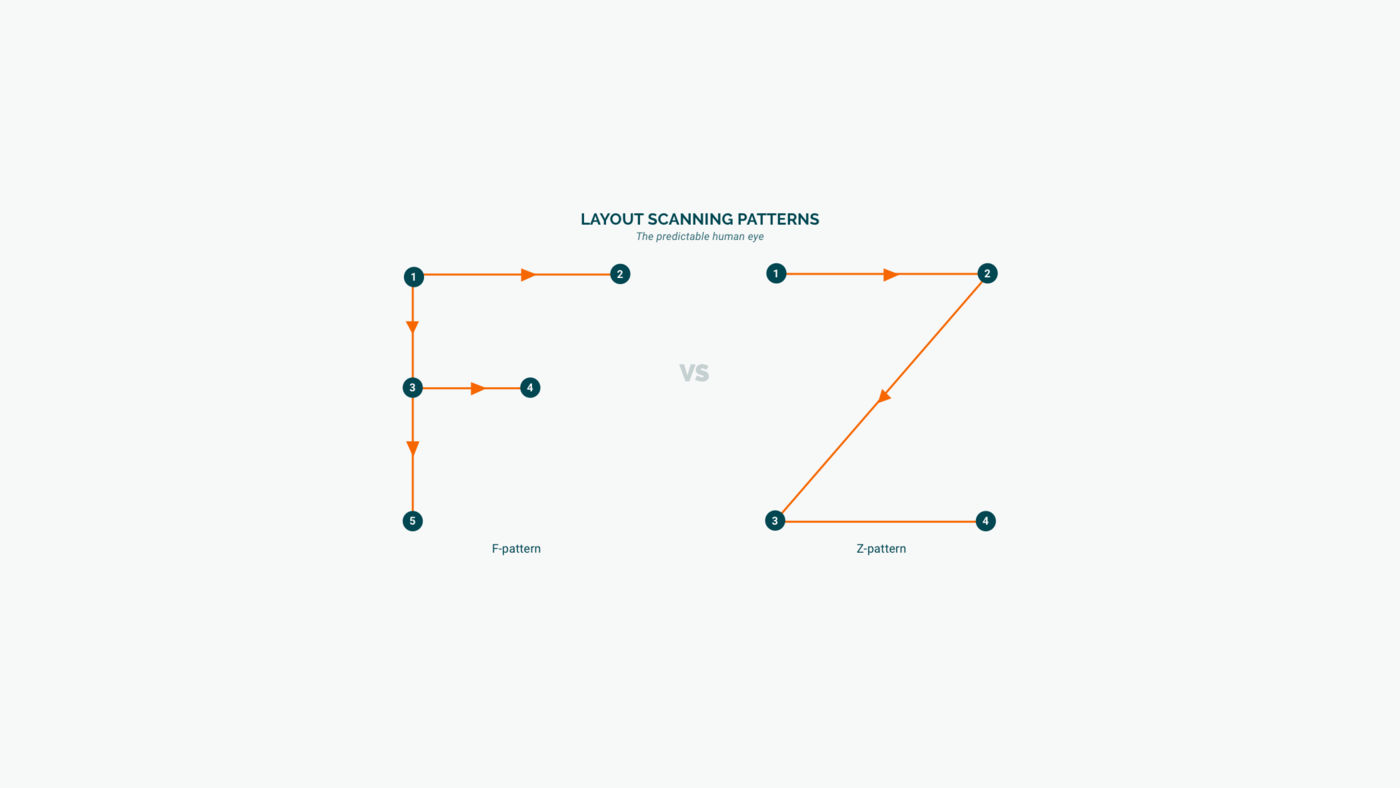
Amikor UX designról (felhasználói élmény tervezés) van szó, az egyes elemek különféle céllal és prioritással szerepelnek. Minél közelebb kerül a tervezett felhasználói élmény a valós elvárásokhoz annál közelebb kerülsz a konverziónöveléshez. A vizuális hierarchiával meghatározhatod, hogy a weboldald látogatói mire figyeljenek először.
Az F mintát követve a felhasználók először horizontálisan pásztázzák a felső szegmensét a weboldaladnak. Ezt akár többször is megismételhetik, azonban ezek a mozgások egyre rövidebb területet fednek le. Az utolsó fázisban a látogató vertikálisan böngész a képernyő bal oldalához igazodva.
Egy másik elterjedt változat a Z minta, amely jellemzően a szövegben szegényebb de vizuálisan gazdagabb felületeknél jelenhet meg.

Maradj a standard navigációnál
A hamburger menü és társai bár nagyon jól néznek ki és trendiek abszolút nem felhasználóbarátságukról híresek. Ez nem jelenti azt, hogy nem használhatsz hamburger menüt például ha rengeteg menüpontod van, vagy a portfóliódat tervezed, de ha biztosra akarsz menni UX design (felhasználói élmény tervezés) szempontjából, maradj a hagyományos navigációnál, mert a felhasználók ezt kezelik a legmagabiztosabban.
Felhasználói élmény (UX) design határidőre
Kérj ajánlatot
Mértékkel használj UI elemeket
Bár bizonyos vizuális elemek, piktogramok, ikonok színesíthetik egy weboldal design-ját, a túlzott használatuk ronthatja a felhasználói élményt (UX), hiszen elterelhetik a felhasználói fókuszt a lényegi tartalomról. Ha például hemzseg a weblapod a tartalomban elhelyezett közösségi ikonoktól, vagy a dizájn elemek elviszik a fókuszt a lényegről, akkor ideje lesz korrigálnod.

Óvatosan a tipográfiával
A tipográfiára ugyanaz a szabály vonatkozik mint a dizájnra. A kevesebb több. Ne vidd túlzásba a betűtípusok használatát a weblapodon. Egy vagy két betűtípus használata bőven elég lesz. Törekedj a minél nagyobb betűméretekre, hiszen a lényeg az egyszerű és könnyű olvashatóság kell, hogy legyen. Ha ezt megteszed, máris javítottál a felhasználói élményen (UX).