Sajnos a mobilos megjelenés a webdesign projektek végére eléggé elhanyagolódik és az ügyfeleket általában nem érdekli a felületek részletessége. Nézzen ki monitoron jól a weblap, a mobilon pedig ne legyen szétcsúszva, aztán viszlát. Ha összehasonlítjuk több cég reszponzív weblapjának megjelenését monitoron és mobilon, minőségbeli különbségeket fogunk észrevenni. Sok helyen össze van zsúfolva a tartalom mobilon, a felületek nem optimalizáltak.
Optimalizálás mentes mobil felületek
Tapasztalataim alapján a weboldalak mobil felületeinek minősége jócskán elmarad a monitoron megjelenő felületekhez képest. Ez a jelenség több tényezőnek is köszönhető. Fejlesztői hanyagság, design szakértelem hiánya, a büdzsé hiánya, időhiány, egyéb tényezők. Az ügyfeleket főleg a weblapok monitorokon megjelenő verziójának minősége érdekli, a mobilos megjelenés tökéletessége már általában annyira nem fontos.
Az egyre modernebb nagyobb kijelzőjű okostelefonoknak, az egyre olcsóbb és gyorsabb internetnek köszönhetően, a mobilos böngészés is szépen dinamikusan erősödik itthon. A számok folyamatosan növekednek, érdemes tehát komolyan venni az egységes felhasználói élményt, a mobil felületeken is.

Mobile First webdesign
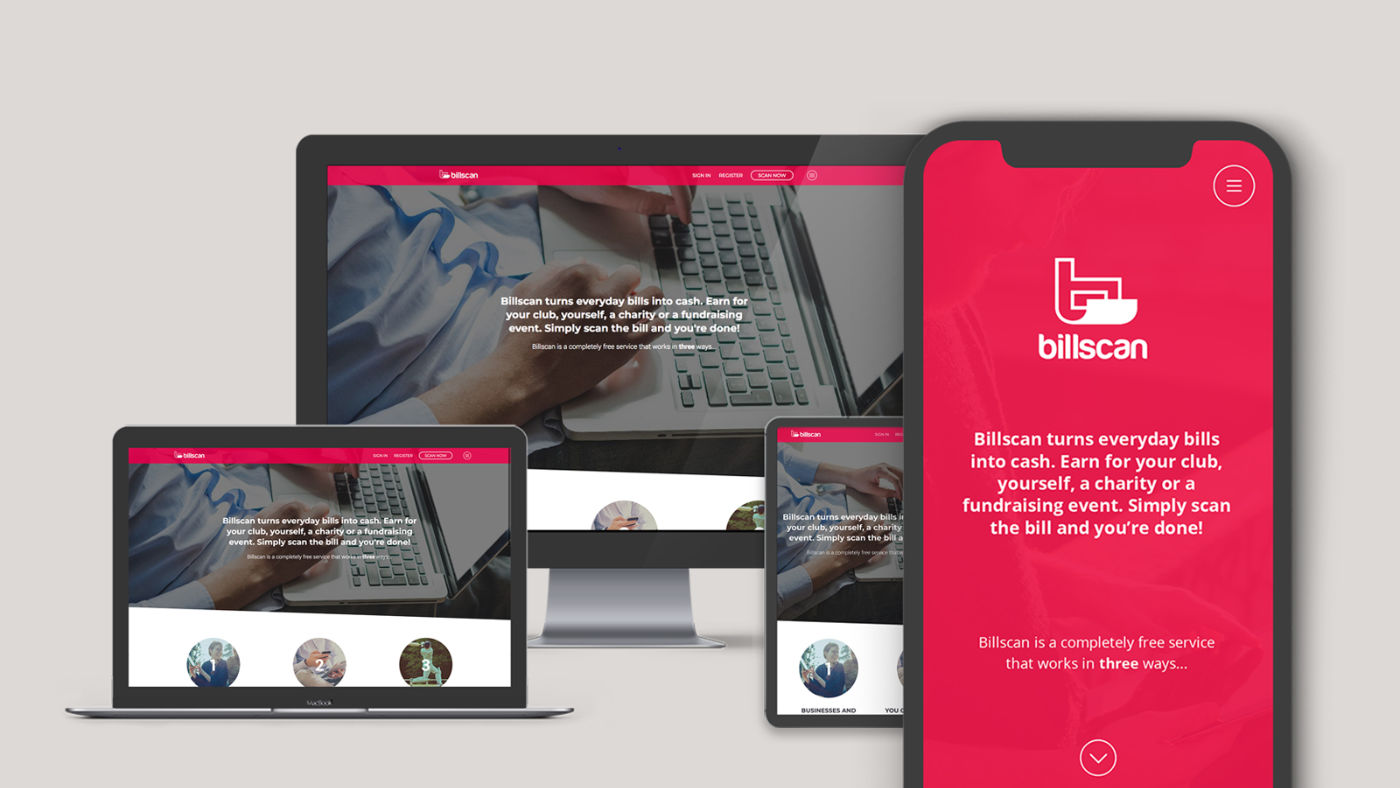
Van egy pár éve megjelent egyre növekvő trend a piacon, ami megfordítja az előbb leírt design hozzáállást és a mobil felületeket helyezi előtérbe, ezt hívják Mobil First metódusnak.
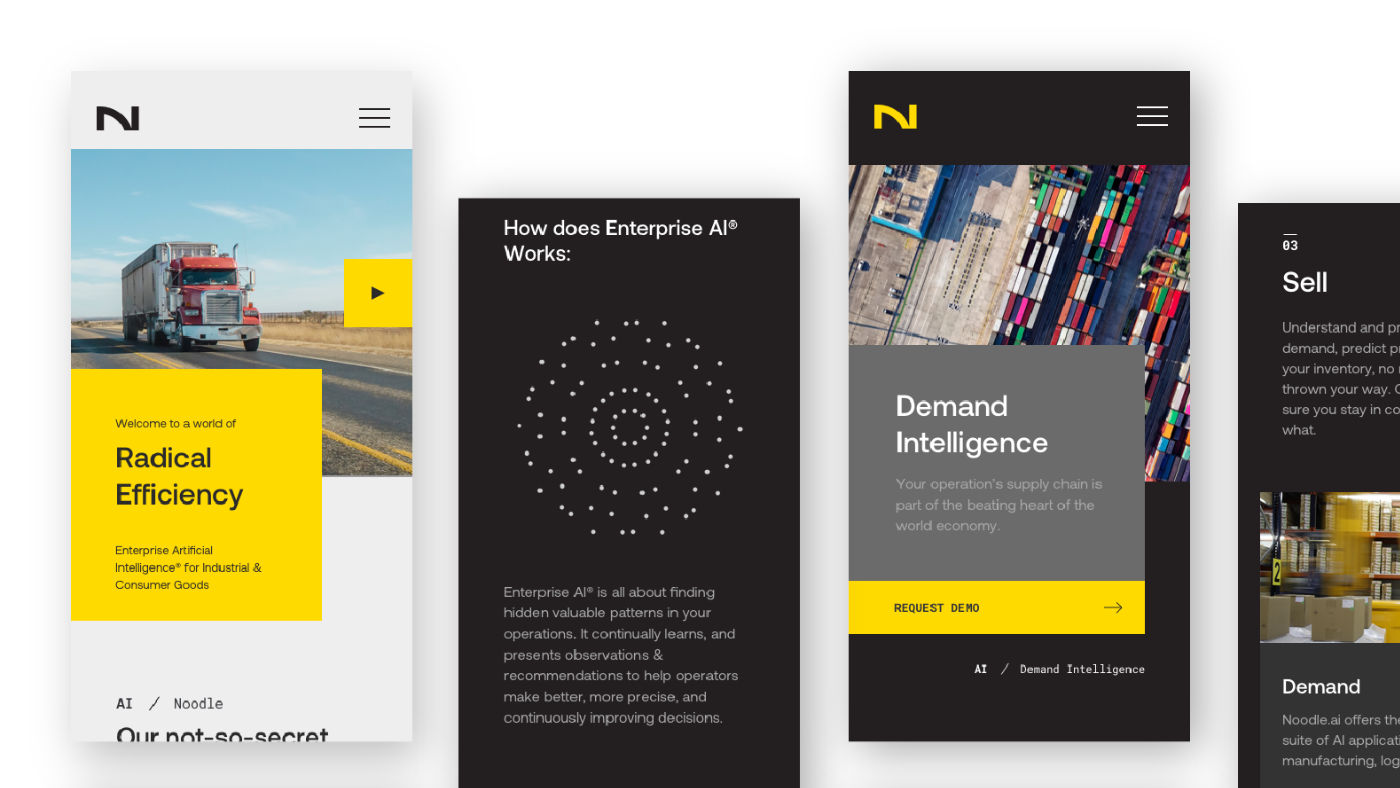
A mobile first metódus lényege, hogy mobil felületeken kezdődik meg először a weblap, webes applikáció tervezése és csak ezután kerülnek tervezésre a tablet és a monitoros felületek. A weblapok nagy százaléka először monitorokra készül és a designer csak utána csökkenti az elemeket mobilra és tabletekre. Ez a lehető legrosszabb stratégia a mobil felületek szempontjából.
A mobile first metódusnál a tervezést, a mobilon kezdi a designer és utána ezeket a felületeket bővíti tovább tablet és monitor nézetekre.
A mobile first webdesign előnyei:
- Jövőtálló technológia
- Optimalizált mobil felületek
- Tartalom és felhasználói élmény (UX) fókusz
- Tisztább dizájn és kód
- Fat finger probléma
A modern mobileszközök nagy része már érintőképernyős, az újjunkat kell használnunk, ha egy weblap linkjére, vagy gombjára szeretnénk kattintani. Igen ám, de az újjunk jóval vastagabb mint egy egér kurzor. Ha a kattintható elemeket nagyon lekicsinyítjük, vagy közel tesszük egymáshoz akkor ez megnehezíti a felhasználók navigálását a weblapon. A megoldás egyszerű, használjunk nagyobb térközöket, gombokat a mobil felületeken.

Miért Mobile First webdesign?
- A mobilos internetezők száma évről évre növekszik
- A mobil és tablet felhasználók közel 25%-a nem használ számítógépet, kizárólag a mobiljáról, tabletjéről netezik
- A világ 77%-a rendelkezik mobiltelefonnal
- A 2011 óta eladott telefonok 85%-a tartalmaz webes böngészőt
- A nyugati országokban már többen neteznek mobilról mint számítógépről
- A mobil nem egy trend, nem a jövő, hanem a színtiszta jelen
A magyarországi internethasználók közül sokan napi szinten használják ki mobiltelefonjuk internetes képességeit, például a mobiltelefonjukon is látogatják a közösségi média oldalakat (41%), böngésznek a neten (41%), intézik elektronikus levelezésüket (36%), nézik az időjárás-előrejelzést (34%), vagy éppen információt keresnek (34%). Elmondható tehát, hogy a mobiltelefont használók több mint négytizedénél napi rutinná vált a mobiltelefonon elérhető internetes szolgáltatások használata.
Magyarország éves 15%-os növekedést tudott elkönyvelni a mobilos internetezők körében (2015-ös adatok). Ez gyorsan számolva 3 évente több mint 50%-os növekedést jelenthet.

Content first webdesign
Ha mobilra tervezünk felületeket akkor nagyon minimális lehetőségünk van szárnyalni, csak a lényeges tartalomra fókuszálhatunk, hiszen minimális helyünk van a tartalom megjelenítésére. Nem tartalmakat dugdosunk, hanem szimplán a lényeget jelenítjük meg, így szépen fokozatosan tudunk haladni az egyre nagyobb képernyőméretek felé. Ez egy nagy előnye a mobile first metódusnak.
Mobile first weblapok Magyarországon
Nem várok hatalmas ugrást ezen a téren Magyarországon. Főleg az egyedi tervezésű weblapoknál, webes applikációknál lehet változás, nagyobb büdzséjű projekteknél, ahol szánnak pénzt a felületek rendes megtervezésére. A low budget template alapú siteok nagy része alkalmatlan ehhez a metódushoz, hiszen egy előre vásárolt designba kell beraknunk a tartalmat. A mobile first lényege pedig pont az, hogy a tartalomra szabjuk a designt.
A fentiekből látszik, hogy rengeteg dolgot kell figyelembe venni az optimális felhasználói élmény eléréséhez a mobil felületeken is, de érdemes rá időt és pénzt fordítani. Lehet, hogy egy potencionális ügyfél a mobilon találkozik először a weblapunkkal, és ha ott nem találja meg az információt amit keres, vagy káoszt talál könnyen tovább is állhat. Ezzel üzletet bukhatunk.