A nemzetközi webdesign téren szerencsére nincsenek már drasztikus változások, inkább csiszolódnak és ismétlődnek a dolgok. Ami viszont változik, pontosabban nő a weboldalakon, az az információ mennyisége. Iszonyatosan sok tartalom van az interneten, rengeteg a weboldal és egyre nehezebb felkelteni az olvasók figyelmét. Egyre hatékonyabb és letisztultabb megjelenítésre lesz szükséged, hogy minél gyorsabban és egyszerűbben tudd átadni a márkád üzenetét az olvasóid számára.
A 2020-as évben a webdesign trendek célja az információ minél hatékonyabb és egyszerűbb átadása lesz.
Nézzük mik azok a webdesign trendek melyek dominálni fognak 2020-ban
Minimalizmus
A minimalizmus az egyik leghatékonyabb formája az információ átadásának. A minimalista webdesign a lényeges információk megjelenítésére fókuszál, a felesleges elemeket pedig leépíti, elrejti. A minimalizmus mint webdesign trend már régóta jelen van az interneten, de csak kevesen használják értelmesen. A 2020-as évben a minimalizmus jelenléte tovább fog erősödni és egyre több letisztult felületre számíthatsz.

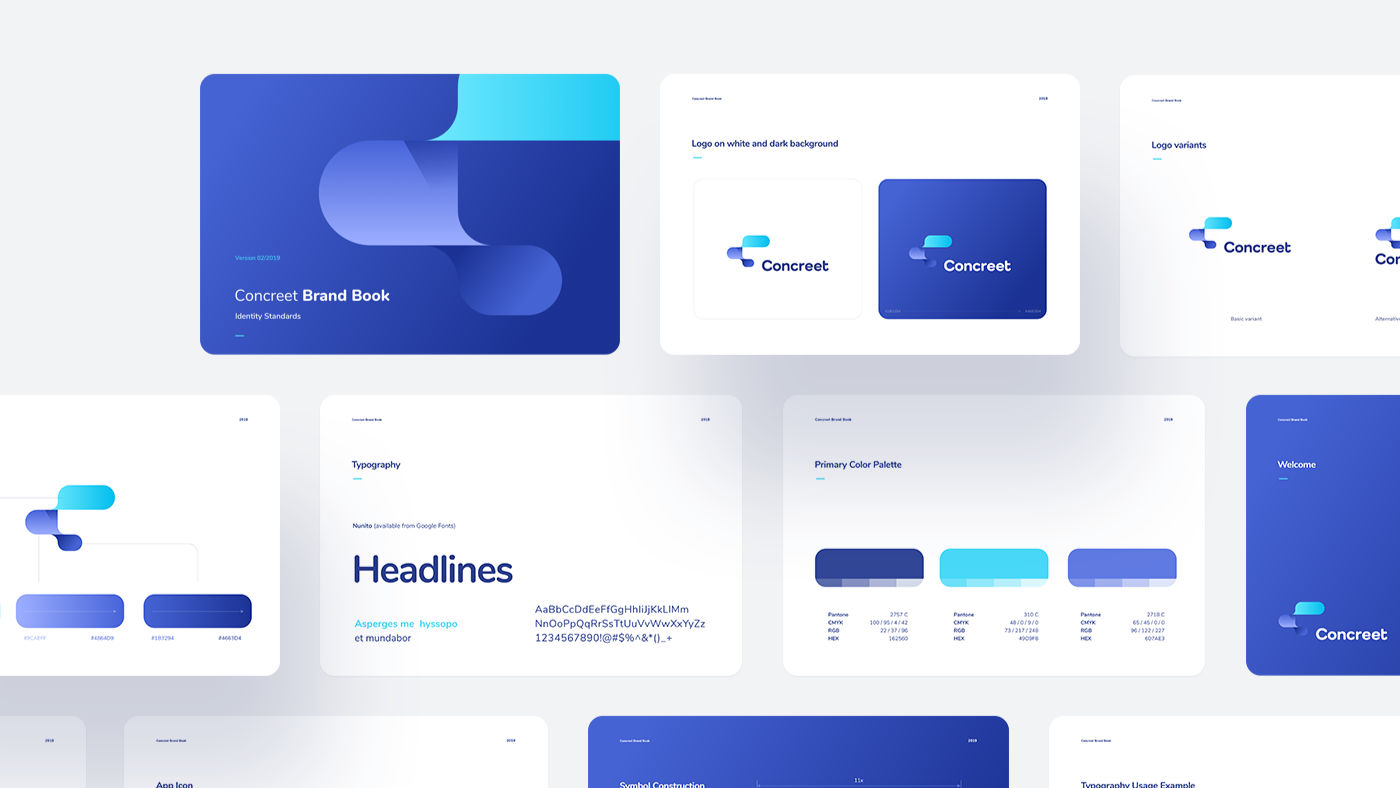
Flat design
Nemzetközi szinten a flat design a minimalizmussal karöltve, már jó pár éve a vezető webdesign stílus és nem lesz ez máshogy a 2020-as évben sem. A napjainkban használt flat design már köszönőviszonyban sincs az eredetileg megálmodott régi önmagával. A flat design folyamatosan fejlődik évről évre és a kísérletező kedvű designereknek köszönhetően egyre szélesebbek lesznek a határai.

Finom árnyékolás
Az elmúlt években a flat design tervezők körében szinte elképzelhetetlennek tűnt az árnyékolás használata. Ez mára teljesen megváltozott, ugyanis a whitespace használatán felül, szükség volt egy további lehetőségre az elemek térből való kiemeléséhez. Erre a finom árnyékolás a lehető legjobb választás. A 2020-as webdesign trendek között a finom árnyékolás technikát biztosan meg fogod találni.

Whitespace
Habár a whitespace mindig is alapkövetelmény volt a minimalista designban gondolkozó webdesigner-ek számára, a jelentősége tovább fog nőni a 2020-as években. A whitespace segítségével, vizuálisan a leghatékonyabb formában tudod továbbítani a márkád fontos üzeneteit, a célközönséged számára.

Nagyméretű tipográfia
A multimédiás felületek felbontásának növekedése, valamint a whitespace agresszívebb használata, a tipográfiai elemek növekedését fogja eredményezni. A nagy méretű tipográfiának van még egy használhatósági szerepe is: A könnyebb olvashatóság.

Geometrikus és organikus formák
A geometrikus és organikus formák nagyon népszerűek voltak 2019-es évben és ez a webdesign trend 2020-ban sem fog változni. A geometrikus formák használatával nagyszerűen meg tudod szakítani az egysíkú unalmas weboldal szekciók ismétlődését és életet vihetsz a legunalmasabb online felületekbe is. A túlzásba vitt használatuk ugyanakkor rendkívül ronthatja a weboldalak olvashatóságát.

Tökéletlen, asszimetrikus layoutok
A különböző webes grid rendszerek (Bootstrap) és technológiák (CSS Grid, Flex) elterjedésének köszönhetően, nyugodtan kijelenthetem, hogy a modern weboldalak nagy százaléka grid alapokon nyugszik, ezért könnyedén elmozdíthatóak a blokkok elemei. Ezt a lehetőséget ki is használják a modern webdesign trendek és 2020-ban egyre több asszimetrikus layouttal fogsz találkozni, a weblapok böngészése közben.

Osztott képernyős design
Az osztott képernyős design fejlődése a reszponzív webdesign-nak köszönhető, hiszen a célja, hogy az egyre szélesebb monitorokon minél jobban ki tudja használni a webdesigner a rendelkezésre álló területet. Ezt a célt szolgálja az osztott képernyős design előretörése, ami abszolút a 2020-as webdesign trendek között fog szerepelni.

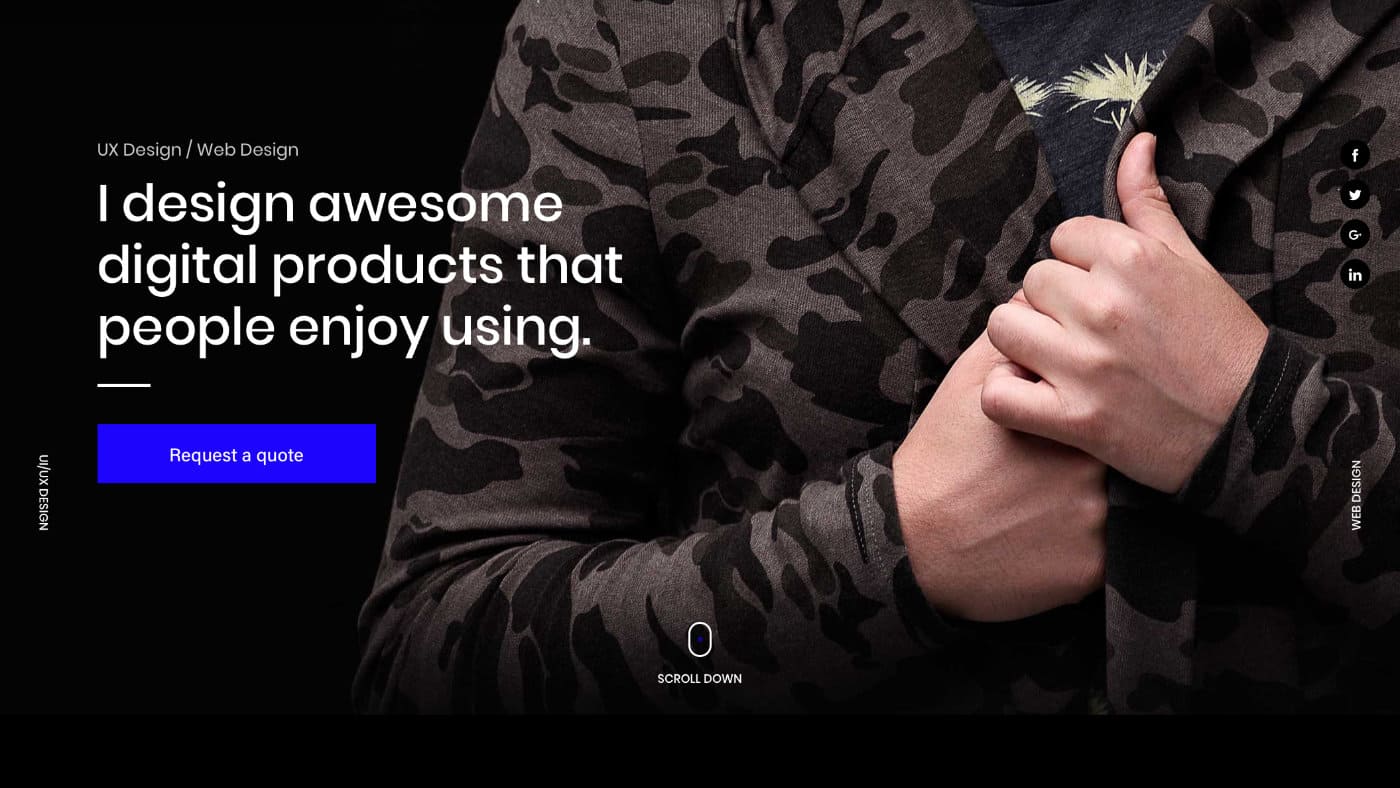
Sötét tónusú weboldalak
A fekete vagy sötét tónusú weboldalak méltatlanul el voltak hanyagolva az elmúlt években. Az Apple viszont durván felpörgette a Dark mode népszerűségét az operációs rendszereinek megjelenésével és ez természetesen azonnal inspirálta a nemzetközi webdesignerek gondolkodásmódját is. A teljesen fekete, sötét tónusú felületek használata abszolút a 2020-as év egyik webdesign trendje lesz.

Kézzel rajzolt vektor illusztrációk
A kézzel rajzolt vektor illusztrációk a reneszánszukat élik napjainkban és nem lesz ez másként a 2020-as években sem. Komoly probléma ezzel a webdesign trenddel, hogy agyon van használva. Eredetileg a népszerű bérelhető webáruház rendszer a Shopify robbantotta be ismét a kézzel rajzolt illusztrációk használatát, de annyira agyonhasznált webdesign trend lett, hogy ők már ki is faroltak belőle.

3D elemek
A VR és a technológia fejlődésének köszönhetően a 3D elemek száma emelkedni fog a modern weboldalak felületein. Az emberek szeretik a látványos 3D elemeket és a látvány miatt tovább maradnak a weblapon, éppen ezért a 3D elemeket biztosan a 2020-as webdesign trendek között fogod találni.

Fotó és grafika mixelése
A 2020-as webdesign trendek között biztosan szerepelni fog a fotók és a grafikai elemek, illusztrációk mixelése. Ez a friss koncepció segíthet egyediséget vinni az unalmas felületekbe és segíthet a márkád üzenetének átadásában, kreatív módon.

A fentiekből is jól látszik, hogy a 2020-as év rendkívül érdekes és inspiráló időszak lesz a webdesign szempontjából. A jövő weboldalai egyre szebbek és letisztultabbak lesznek és ennek köszönhetően egyre nagyobb szakértelemre lesz szükség a megalkotásukhoz. Ha te is szeretnél egy modern jövőálló reszponzív weblapot, akkor ne habozz, vedd fel velem a kapcsolatot.