Meglátásaim szerint, a 2018-as év nem fog hozni egetverő újdonságokat webdesign terén. A stílusok finomodnak, a technológiák fejlődnek, a szint pedig emelkedik. Aki lemarad, az kimarad. Lássuk hát, mire számíthatunk:

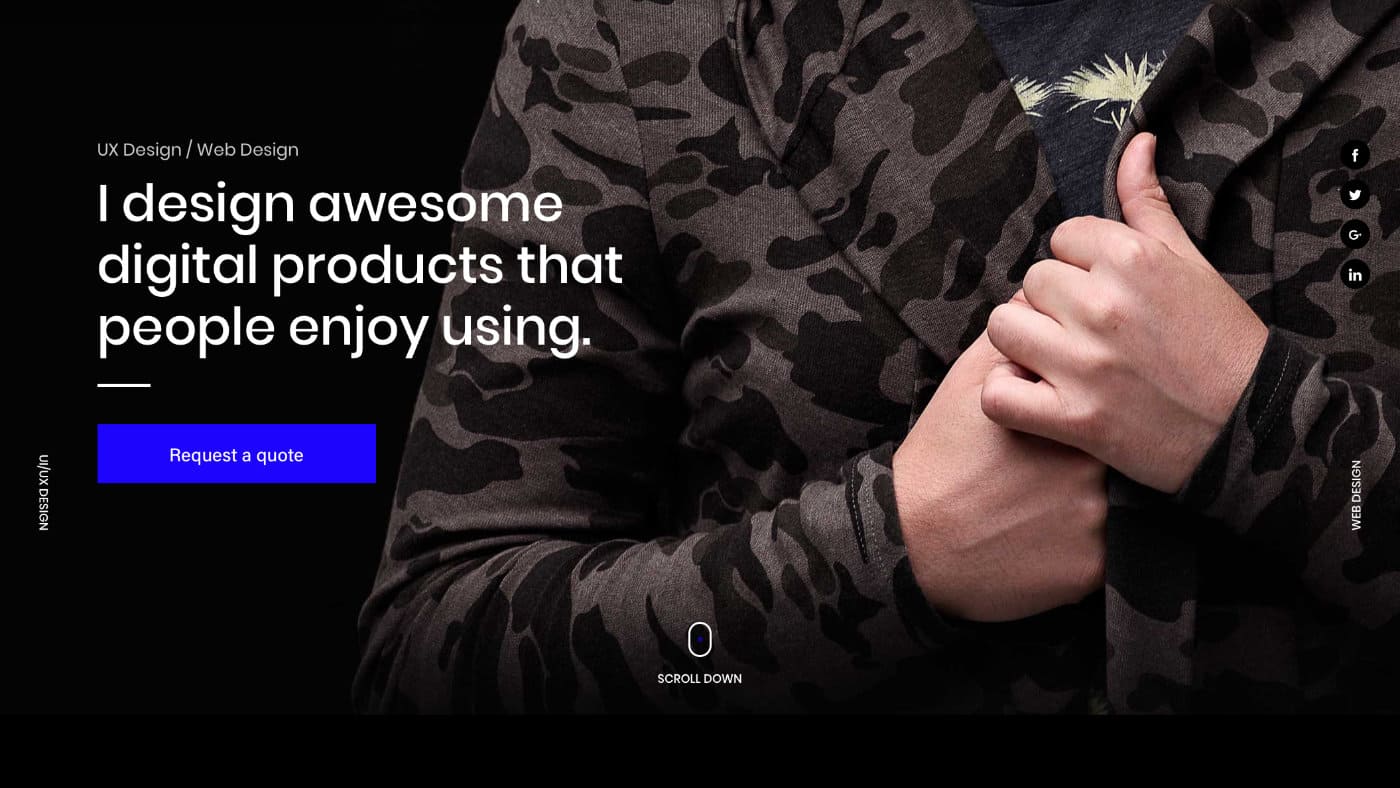
Vastag betűtípusok
A vékony betűtípusok korszaka leáldozóban van. Anno még az Apple hozta be Jony Ive-al a nagyon vékony betűk használatát és ugyanezzel az erővel most ők is vezetik ki, köszönhetően a San Francisco betűcsaládnak. Legalábbis nagy szerepük van benne. Nem azt jósolom, hogy teljesen kihal a vékony betűs tipográfia, de a vastag betűs headline-ok dominálni fognak a weben, ez egészen biztos 2018-ban.

Poppins betűcsalád
Aki egy kicsit is képben van a webes tipográfiában, annak nem kell bemutatnom a Poppins betűcsaládot, jelenleg az egyik legnépszerűbb webes betűcsaládról van szó. A Proxima Nova-hoz hasonlóan népszerűsége töretlenül emelkedik fölfelé és természetesen agyon lesz használva 2018-ban is. Üdvözölje mindenki a 2018-as év egyik legnépszerűbb betűcsaládját a Poppins-t, ami ráadásul teljesen ingyenes.

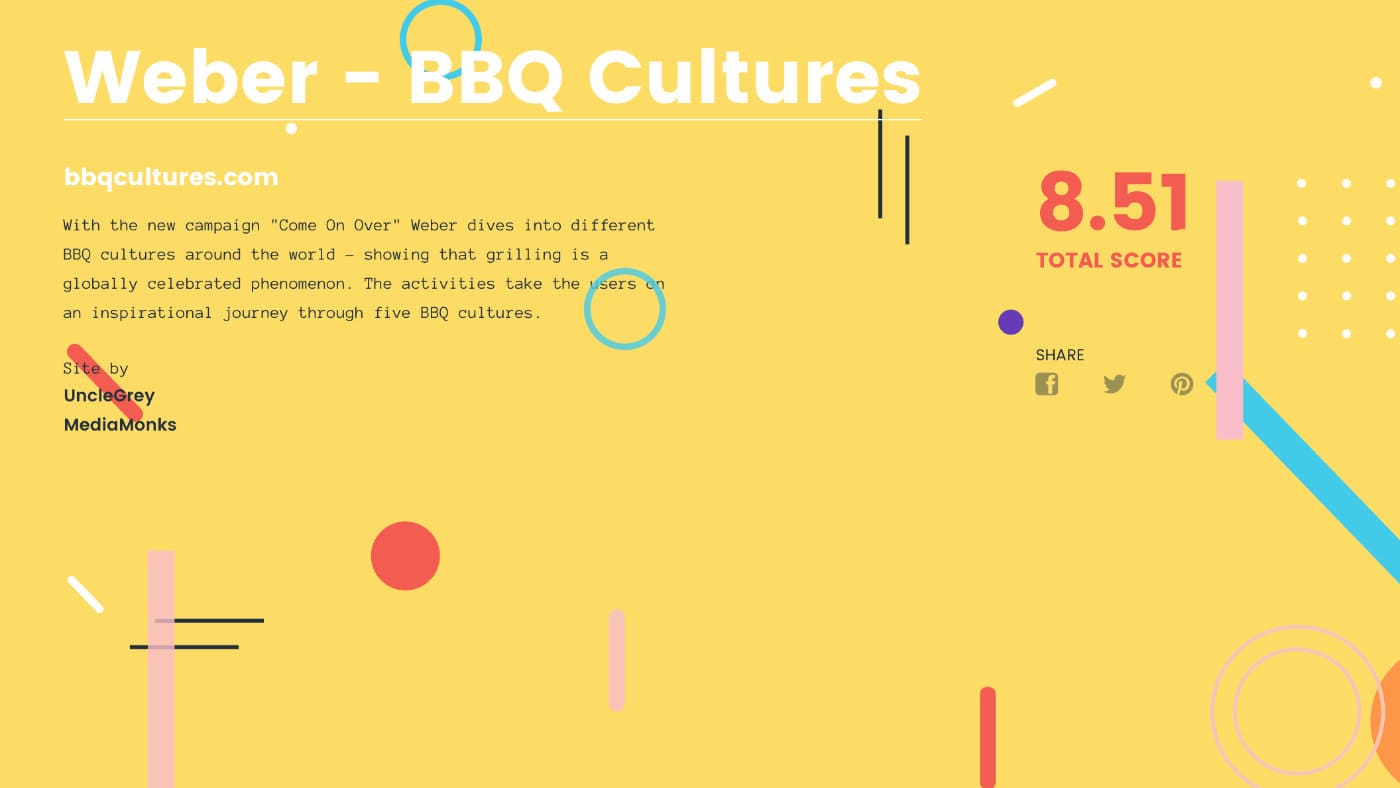
Élénk, túlszaturált színek
A nagyon erős túlszaturált színek monó és gradiens formában továbbra is dominálni fogják a friss megjelenésű weblapokat. A különböző képernyők technológiai fejlődésének köszönhetően, egyre több designer fog kilépni a biztonságos “web safe” színek világából, hogy valami új vadító dolgot alkosson, vagy csak hogy egyszerűen feldobja letisztult layoutjait egy jó kis túlszaturált színnel.

Mobile first tervezés
Még mindig rengeteg weblap készül el először monitorra és utána mobilra. Ennek ellenére egyre többen kezdik majd használni a mobile-first metódus használatát 2018-ban. Először mobilra terveznek és csak utána tabletre és desktop-ra. A hamburger menüt sokan a pokolba kívánják, de egyelőre nem fog kikopni a helyéről, bármennyire is szeretnék.

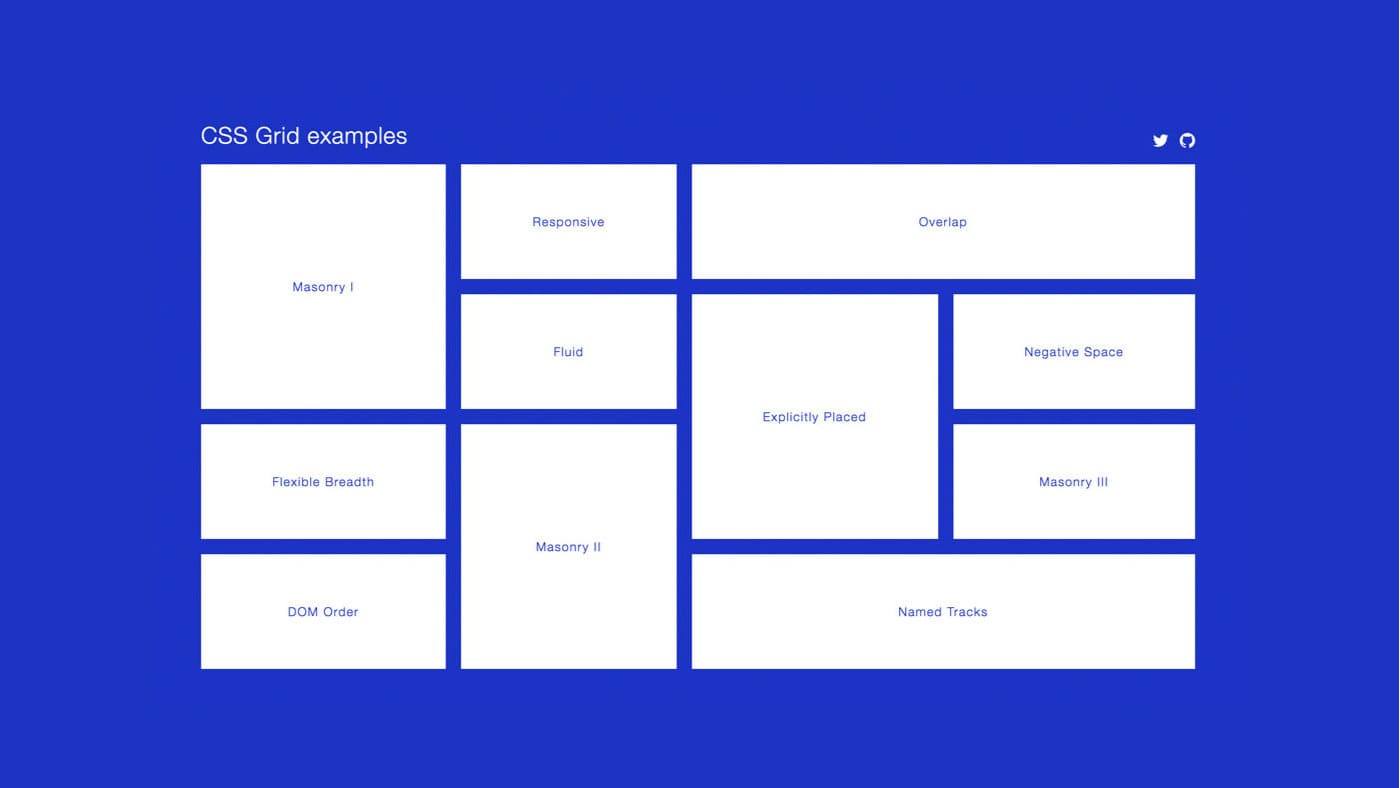
CSS Grid a Bootstrap lassú halála
A CSS grid és a Flexbox mindennél jobban támogatott a böngészők által napjainkban. 2017 márciusa óta hihetetlen lehetőségek nyíltak meg a CSS grid által mind a designerek mind a fejlesztők számára, ami egyesek szerint a Bootstrap lassú halálához fog vezetni. Nem vagy képen? Kezd el tanulni ingyen a CSS gridet 2018-ban.

Asszimetrikus grid
A reszponzív wedesign megjelenése 2010-ben forradalmasította a piacot és rengeteg új lehetőséget adott a webdesigner-ek kezébe. Az elmúlt években viszont elértük a lehetőségeink határát. 2018-ban a CSS Grid-nek köszönhetően egyre több designer és fejlesztő fogja kitolni ezeket a határokat a szabálytalan elrendezésú layoutok és gridek használatával.

Friss designer applikációk
A Photoshop mindig is egy kötelező rossz volt a web és UI designerek számára, hiszen alapvetően nem felhasználói felületek tervezésére lett kitalálva, hanem fotók retusálására, módosítására. Szerencsére egyre több fiatal vállalkozás vette, veszi észre ezt a piaci rést, mint lehetőséget, ennek köszönhetően egyre több és jobb grafikai, tervezői szoftver lát napvilágot a designerek számára. A Sketch, Figma, Affinity Designer, Adobe XD, Invison Studio a legtrendibb designer szoftverek lesznek 2018-ban is.

Finom scroll alapú interakciók és animációk
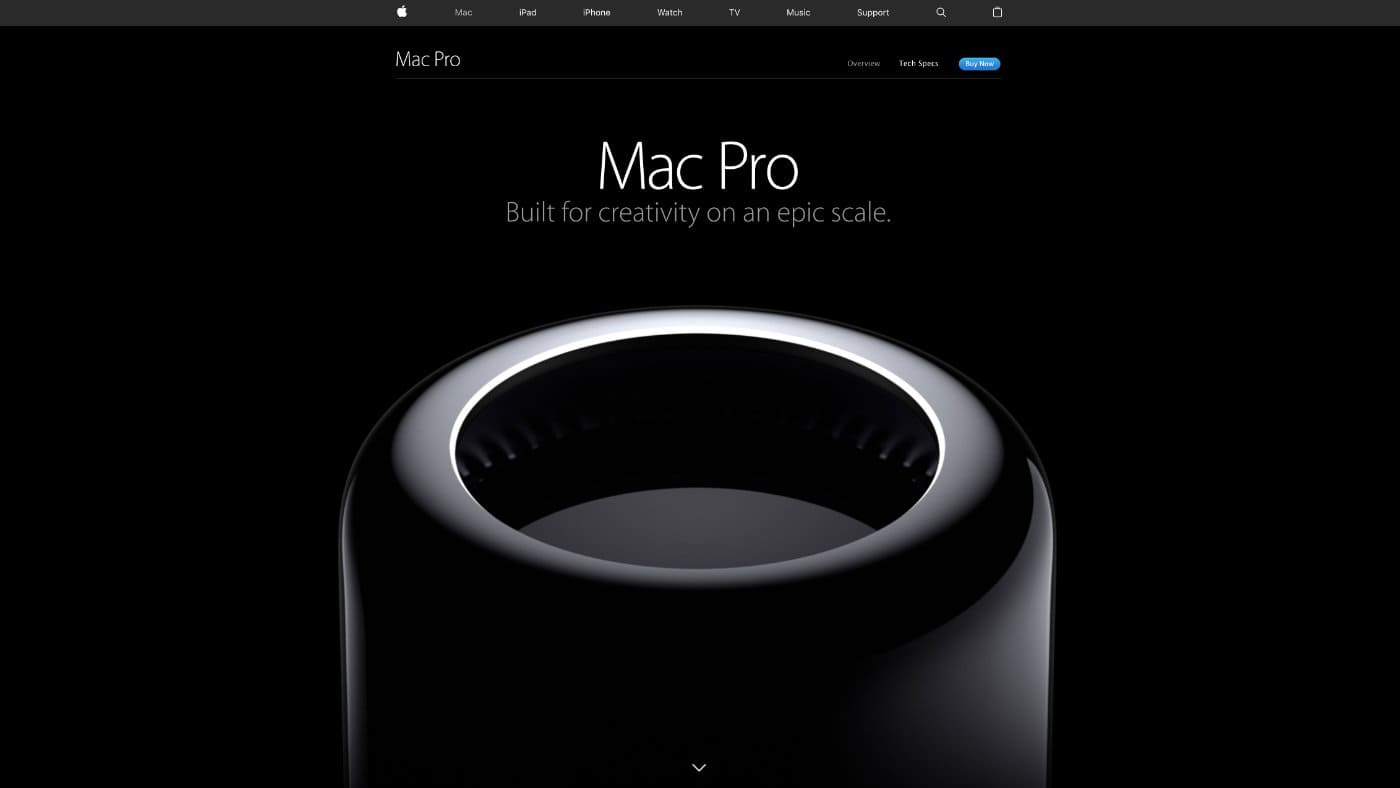
Egyre több finom webes scroll alapú interakcióra és animációra számíthatunk 2018-ban, hiszen használatukkal kulturáltan ösztönözhetjük a felhasználókat a további tartalmak megjelenítésére. A finom animációk nagy előnye, hogy sokkal lágyabbá és finomabbá képesek tenni a weblapok layoutjait, ami természetes konverzió növekedéshez vezethet. Egy nagyon jó példám is van erre, az Apple Mac Pro weblapja

SVG
Az SVG fájlformátum már régóta a piacon van, viszont 2018-ban szép lassan át fogja venni az uralmat a jól megszokott klasszikus képformátumok felett (PNG, GIF, JPG). Az SVG legnagyobb előnye, hogy bármekkorára méretezhető minőségromlás nélkül és nem befolyásolja az oldalak sebességét ha animáljuk, mivel nem igényel HTTP meghívást.
A fentiekből is látszik, hogy nem lesz unalmas a 2018-as év sem a webdesign trendek szempontjából. És hogy én mire fogok legelőször ráfeküdni? Természetesen a CSS grid-re.