Pedig már egy ideje visszatértek, és a legmenőbb trendek között van jelenleg a UI és Web design területén a gradiens színek és a drop shadow használata. Ebben a cikkben én most a gradiensekről fogok írni.
A gradiensek visszatérése
A gradienseket szerintem egyértelműen az Apple kezdte visszahozni szokás szerint, pontosabban Jony Ive a sokat szidott iOS7-el. Aki még emlékszik anno rengetegen lázadtak az új iOS design ellen, hiszen Jony és az Apple design részlege gyakorlatilag szakított a jól megszokott szkeumorfikus dizájnnal és egy teljesen új minimalista gradienses arculattal jelent meg. Sokan utálták, utálják, még nemzetközi blogokat is létrehoztak, ahol Johny Ive-ot fikázzák. Azóta persze a gradiensek használata sokat fejlődött. Ha nagy ismert márkákat nézzük, talán az egyik legjobb példa erre az instagram logója, vagy a Spotify website-ja ami szintén sokat segített a trend elterjedésében.

Mi az a gradiens?
Magyarul színátmenet. Gyakorlatilag a neve tartalmazza a választ. Kettő vagy több szín fokozatos átmenete egymásba. A monotonná váló flat színek világában megcsömörlött designerek a gradiensek segítségével egy új eszközt hoztak létre maguknak, amivel életet vihettek a már megszokott letisztult pasztell layoutok-ba. Nézzünk pár példát.
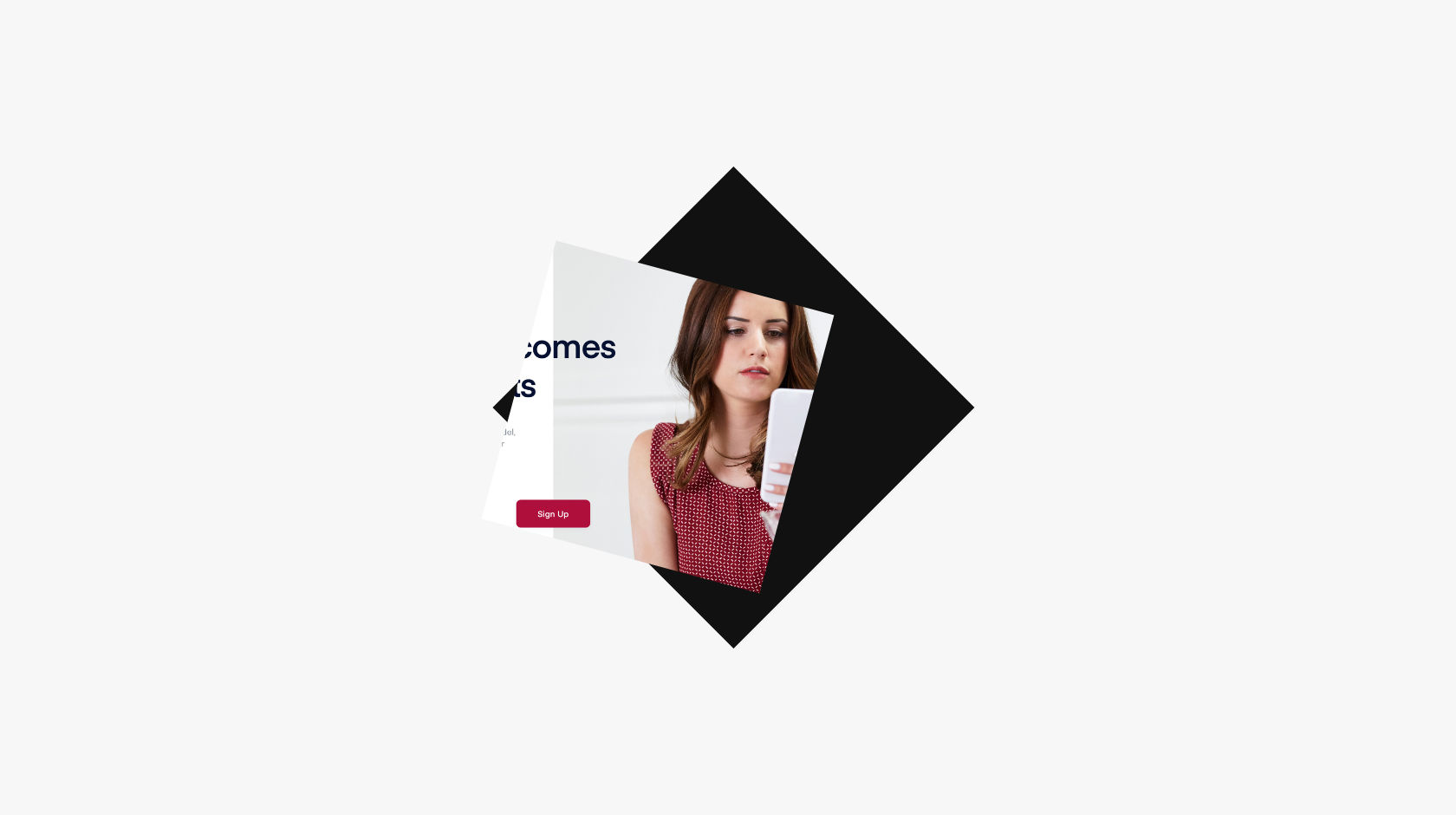
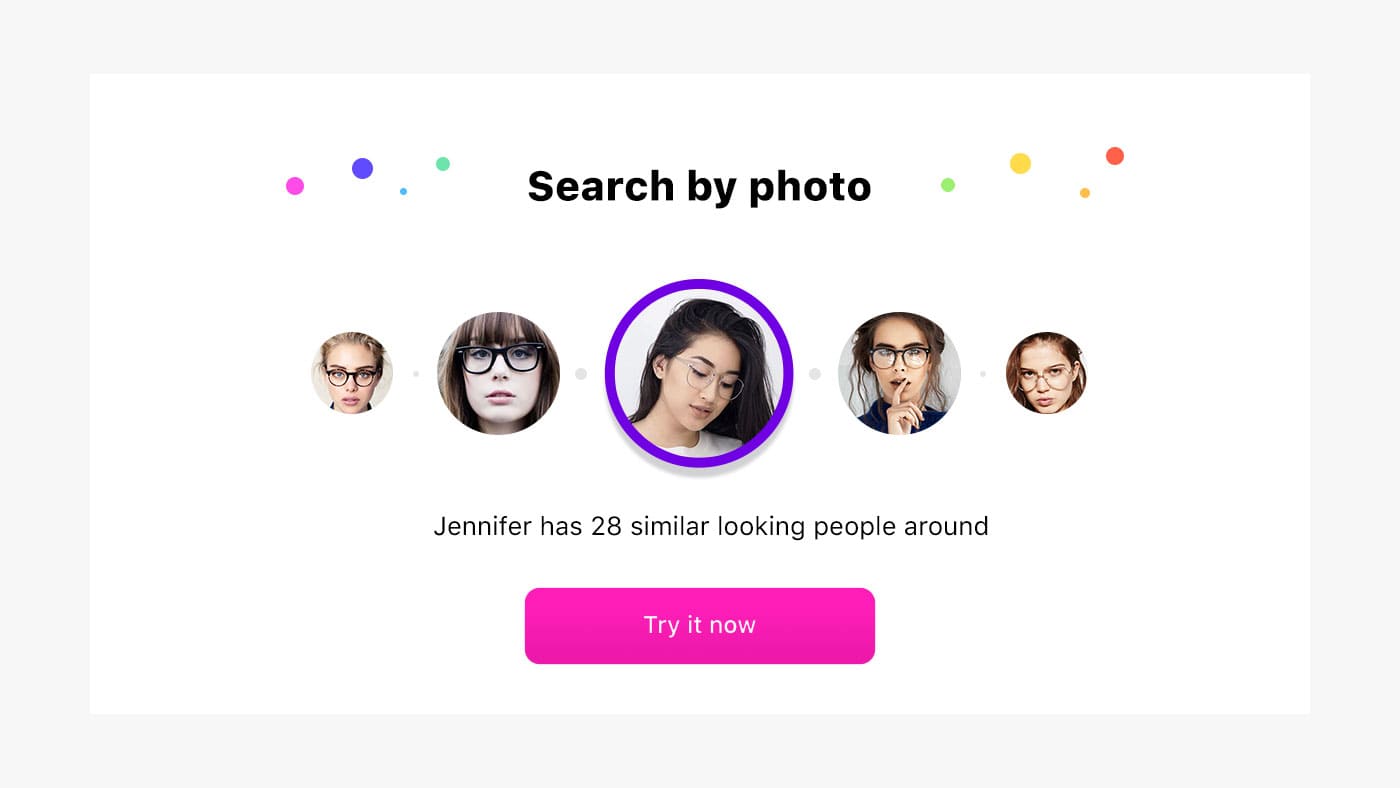
Gradiens gombok
A minimalista, flat weblapok, UI felületek egysíkúságát rendkívül hatásosan fel lehet dobni a rikító színű szép gradiens gombok használatával. A gradiens színek élénksége erős kontrasztban tud lenni a letisztult pasztel színekkel, ha kultúráltan, ízlésesen van használva.

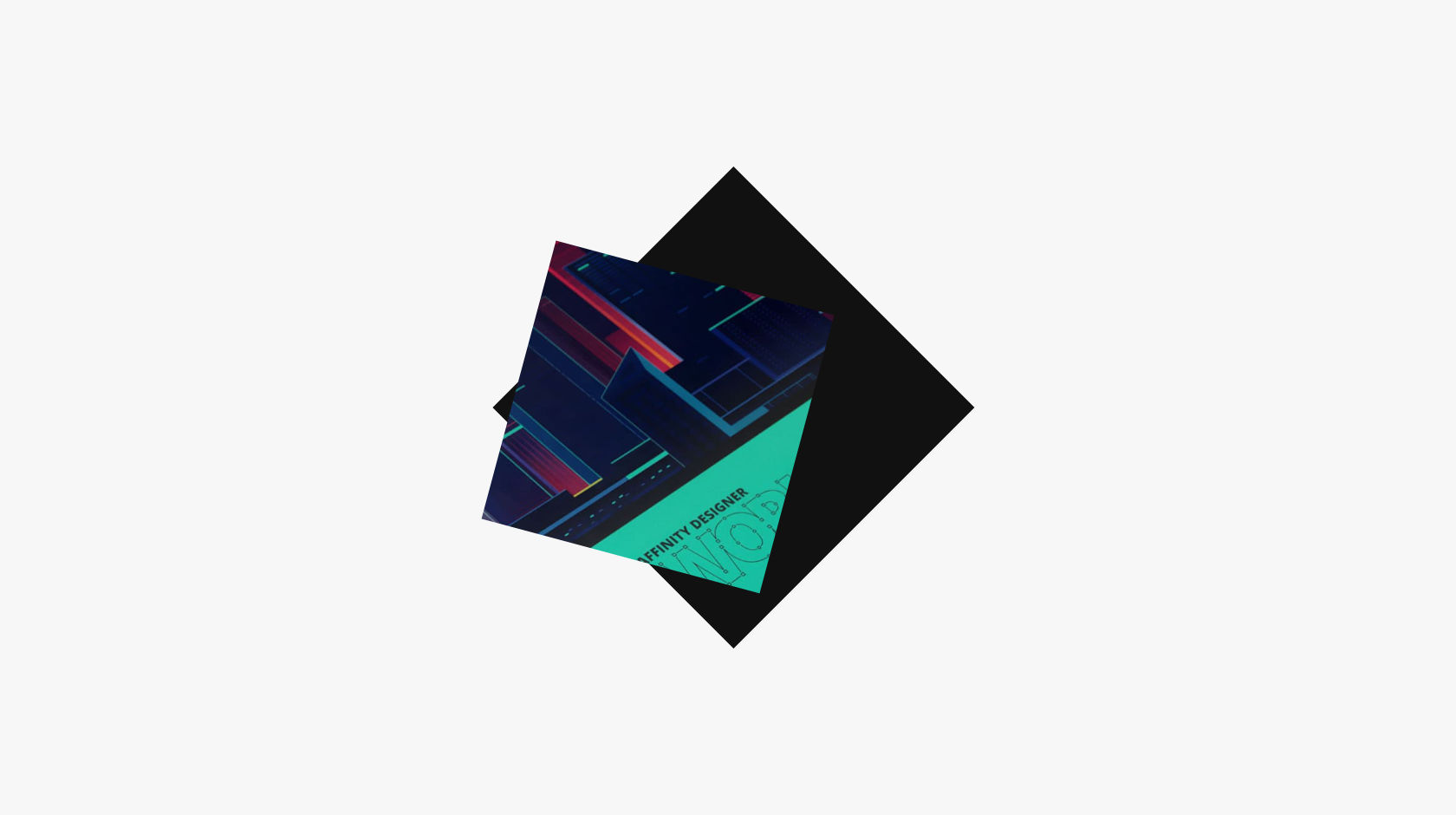
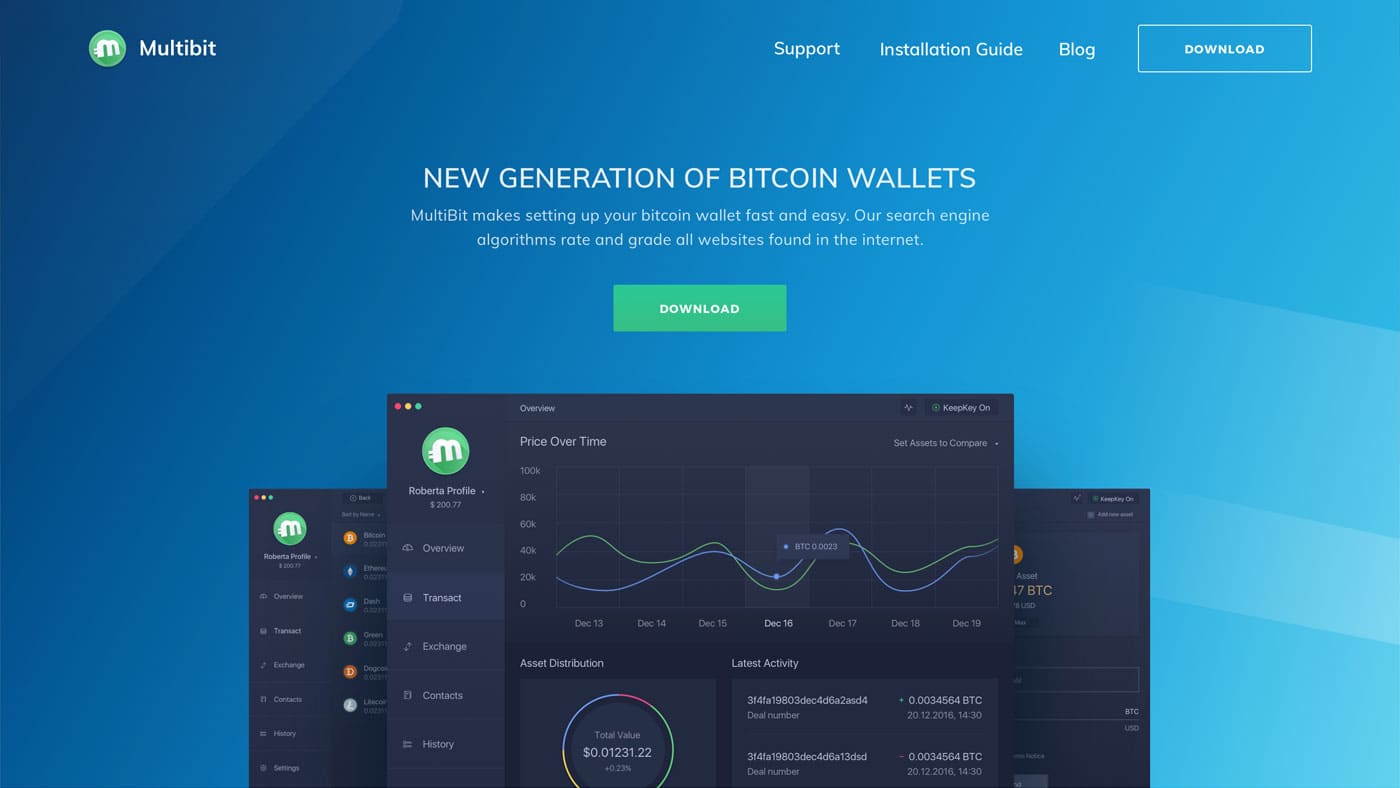
Duotone gradiens
Duotone azaz kétszínű gradiensek nagyon ütősek tudnak lenni, ha az árnyalatok jól vannak megválasztva. Hátulütőjük, hogy agyon vannak használva. Az egymásról lelopott gradiensek garmadája található meg a weblapokon, rengeteg a klónozás. Ennek köszönhetően sok az egymásra hajazó egy kaptafára épülő weblap, ami nem válik egy márka előnyére sem.

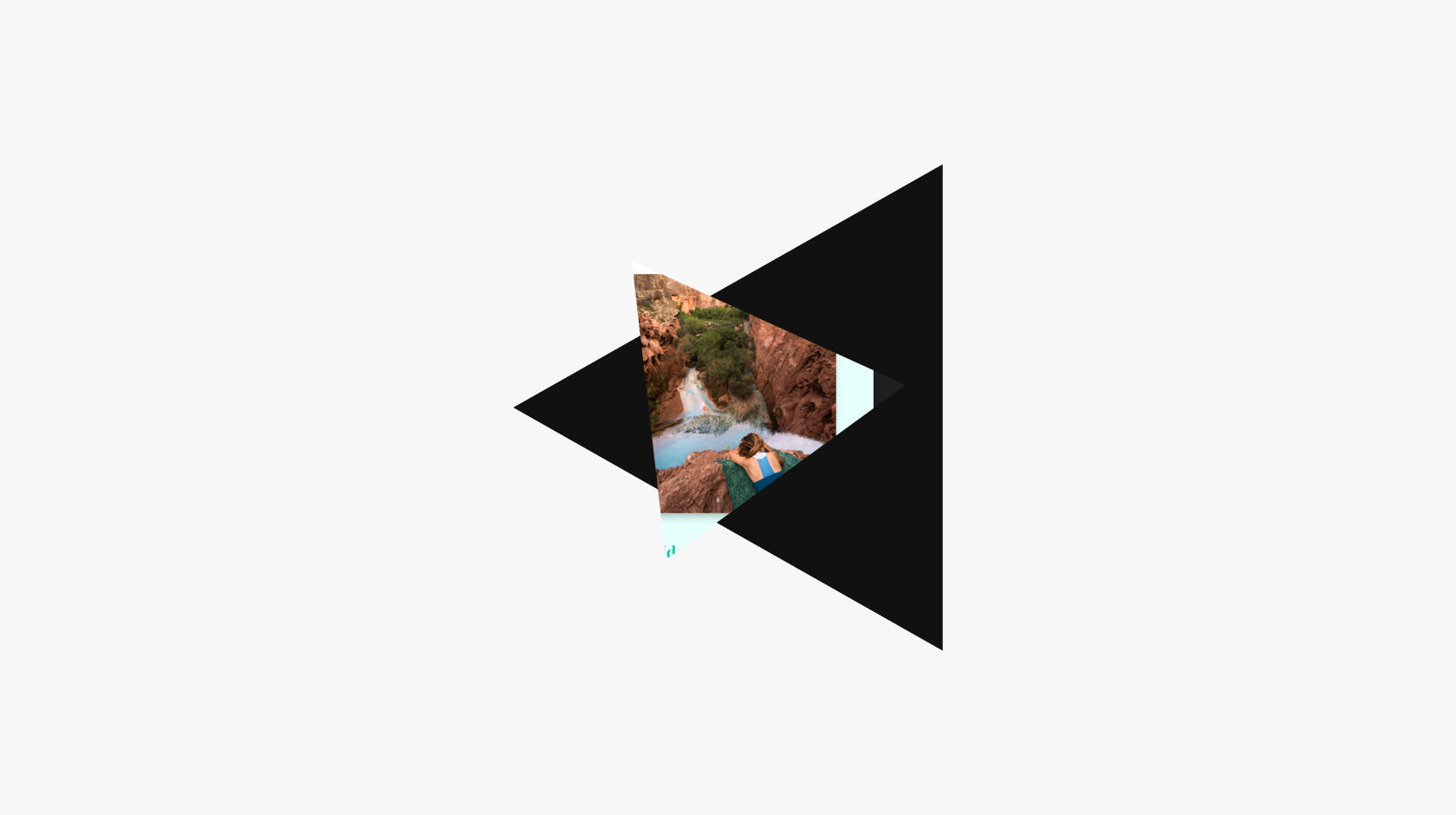
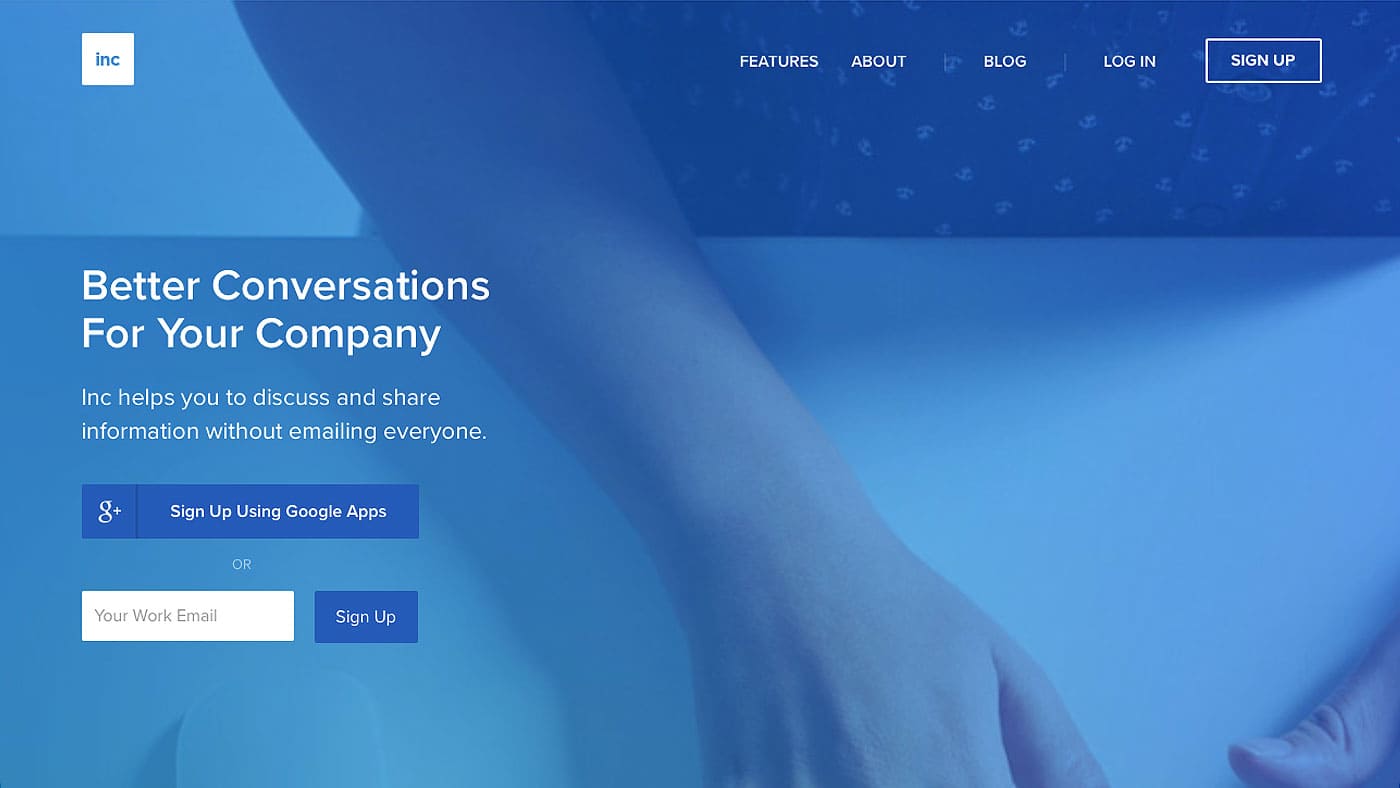
Overlay gradiens fotókkal
Fotók felpimpelése mono színekkel, abszolút trendi manapság, amitől már csak a mono színek lecserélése gradiensre lehet még trendibb. A designerek tipikusan nagy fotókhoz, hero képekhez használják ezt a technikát, hogy feldobják vele a layoutot. Ez a technika nem is annyira egyszerű mint elsőre tűnik, hiszen a fotón látható cselekménynek, a gradiensnek és a képen látható feliratnak is érvényesülnie kell.

Természetesen rengeteg variáció van még a gradiensek használatára, én csak a legelterjedtebbről írtam pár mondatot. Vajon meddig fog élni a gradiens trend, ez egy jó kérdés. Vajon végleg le fogja váltani a jól megszokott flat stílust, vagy marad a kiegészítője? Ezt megbecsülni sajnos nem tudom, majd idővel kiderül. Szerintem még jó pár évig pörögni fog, aztán jön megint valami új. Addig is jó gradiensezést 😊