Tartalomjegyzék
Napjainkban a jól használható minőségi weboldal, a profi webdesign elengedhetetlen részét képezi egy sikeres üzleti vállalkozásnak. Kutatások és tanulmányok bizonyítják, hogy egy minőségi megjelenésű weboldal kifejezetten pozitív hatással van a felhasználói élményre, az értékesítésre, vagyis az adott weboldal tulajdonosának pénzügyi helyzetére.
Mi az a webdesign?
A webdesign az interneten található weboldalak felületeinek a megtervezését jelenti. A webdesign szóból alakult ki későbbiekben a webdesigner kulcsszó is, amely a weboldalakat készítő szakembert jelöli. A webdesign korábban az asztali számítógépekre (desktop) történő tervezésből állt, viszont egy jó pár éve már a mobil és desktop felületekre történő tervezést is magában foglalja. Ezt a tervezési formát nevezzük reszponzív webdesign-nak. A reszponzív webdesign-ról, az alábbi bejegyzésemben olvashatsz.

Miért fontos a webdesign?
A letisztult, jó minőségű, profi webdesign, vonzza a felhasználókat.
Az interneten megtalálható felmérések azt mutatják, hogy a weboldalakat böngésző látogatók 75%-a a weboldalak kinézete alapján ítéli meg egy cég hitelességét.
Forrás: Web Credibility Research from Stanford
Amennyiben egy weboldal elavult megjelenésű, nem mobilbarát tervezésű, nem tartalmazza a felhasználók számára szükséges információkat, akkor a látogatókban könnyen felmerülhet az adott weboldal mögött álló cég hitelessége. A jó webdesign lényege, hogy bizalmat építsen ki a felhasználókban, hiszen:
Az emberek 38%-a elnavigál azokról a weboldalakról, ahol a tartalom és a megjelenés elavult.
Forrás: Adobe
A rossz webdesign nem csak egy weboldal hitelességét ronthatja el, de ha hihetünk a fenti állításnak, akkor a látogatókat is elüldözheti.

Mi az a minimalista webdesign?
A minimalista webdesign a napjainkban is töretlen népszerűségnek örvend. Fontos megjegyeznem, hogy a minimalista stílus nem egyenlő a szintén nagy népszerűségnek örvendő flat webdesign stílussal. A minimalizmus lényege, hogy az alkotó minden felesleges, nem a felhasználó céljait szolgáló elemet, tartalmat eltüntet a designból. A másik irányból megközelítve: csakis a feltétlenül szükséges elemek maradhatnak a minimalista weboldalak felületein.
A minimalista webdesign, egy olyan design irányzat, ahol a weboldalakon kizárólag a legfontosabb elemek és tartalmak maradnak fókuszban. A kevésbé lényeges elemeket általában, vagy törlik, vagy eltüntetik az alkotók. A minimalista webdesign egyik nagymestere a Google. Az 1990-es években megalkotott kereső kezdőképernyőjének minimalista koncepciója semmit sem változott az évek során. A Google összes terméke a minimalizmust követi és ehhez egy saját design nyelv is készült, a Material design. A minimalista webes felületek másik nagyágyúja egyértelműen az Apple. Johny Ive (ex) vezető designer és csapata a mai napig a legjobb munkát nyújtja a letisztult, minimalista design területén.

Miről szól a minimalista webdesign?
A minimalista design kivitelezése bár egyszerűnek tűnhet, a “kevesebb több” szlogennél természetesen jóval több dolog rejtőzik a felszín alatt.
Nézzük meg mik a minimalizmus alapkövetelményei:
- Tudatosan felépített tipográfia
- Minimális színhasználat
- Negatív tér és térközök használata
- Minimalista mono ikonok használata
- Tűéles minőségi fotók megfelelő használata
- Kontraszt
nézzük át bővebben ezeket:
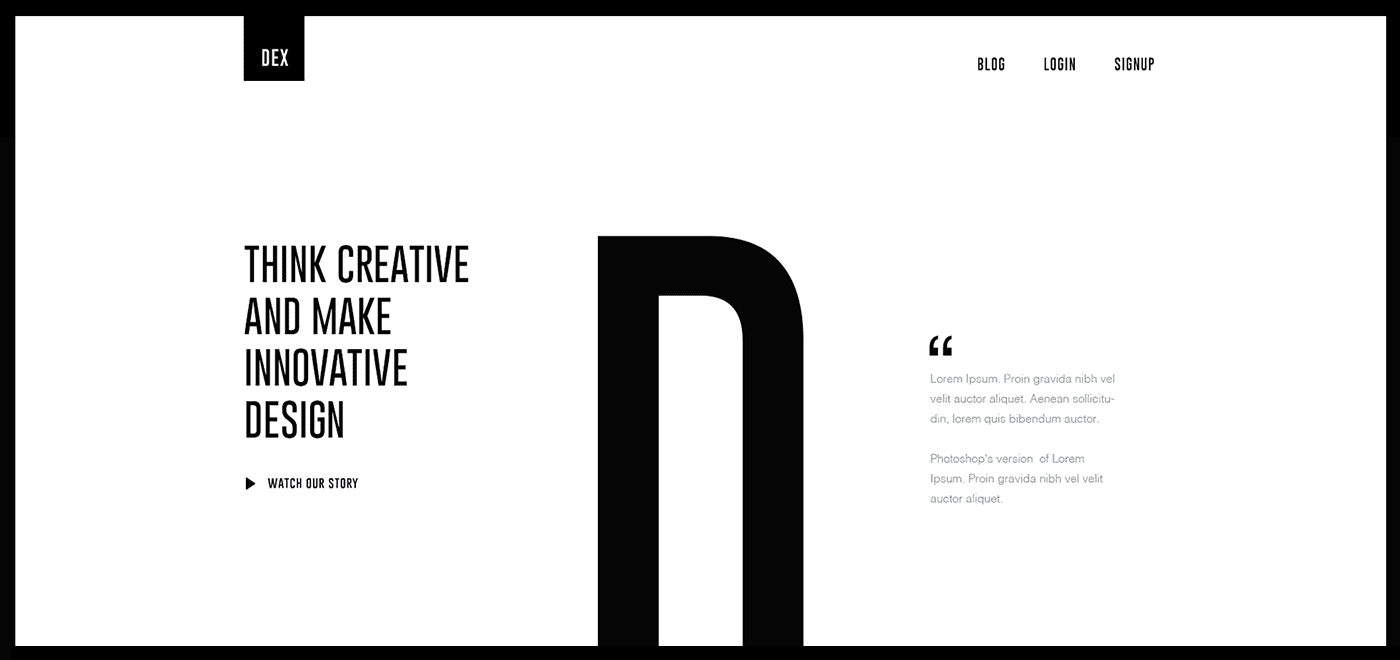
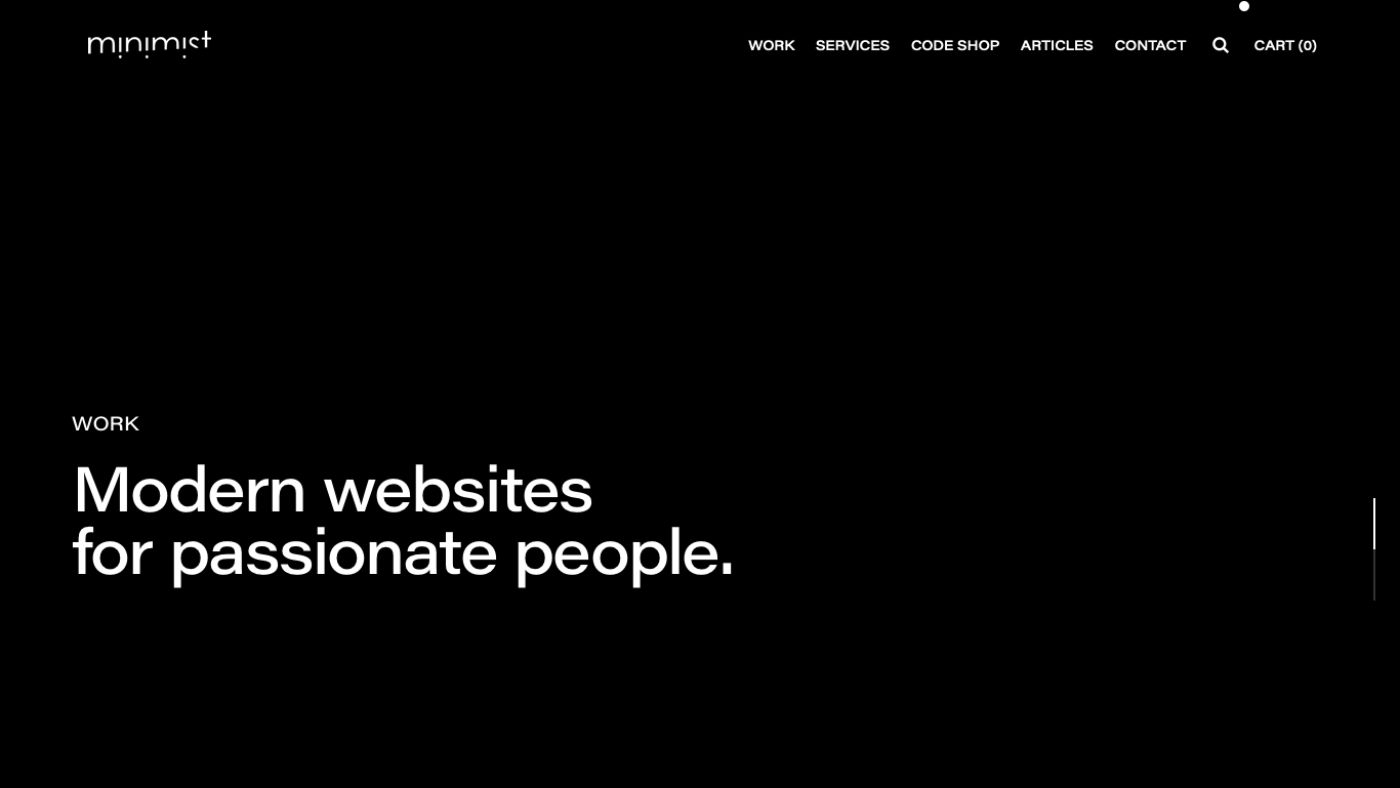
Tipográfia
A webdesign 95%-ban tipográfia.
A minimalista webdesign legfontosabb eleme a jól megválasztott tipográfia. A designer a betűkkel és a térközökkel tud a legtöbbet játszani. A megfelelően kivitelezett tipográfiának köszönhetően, a mondatok művészi elemmé válnak a weboldalak felületein. Egy profi webdesigner képes egyensúlyt vagy szimmetriát létrehozni a szavakkal és a képekkel, vagy aszimmetrikus megjelenést is akár, ha ezt tartja szükségesnek. Éppen ezért a megfelelő megfelelő megfelelő tipográfiai rendszer megválasztása, definiálása kulcsfontosságú a minimalista webdesign során. A legtöbb weboldalnál sajnos elhanyagolják a tipográfiát, vagy csak egyszerűen nem szentelnek neki akkor hangsúlyt, amekkorát kéne.
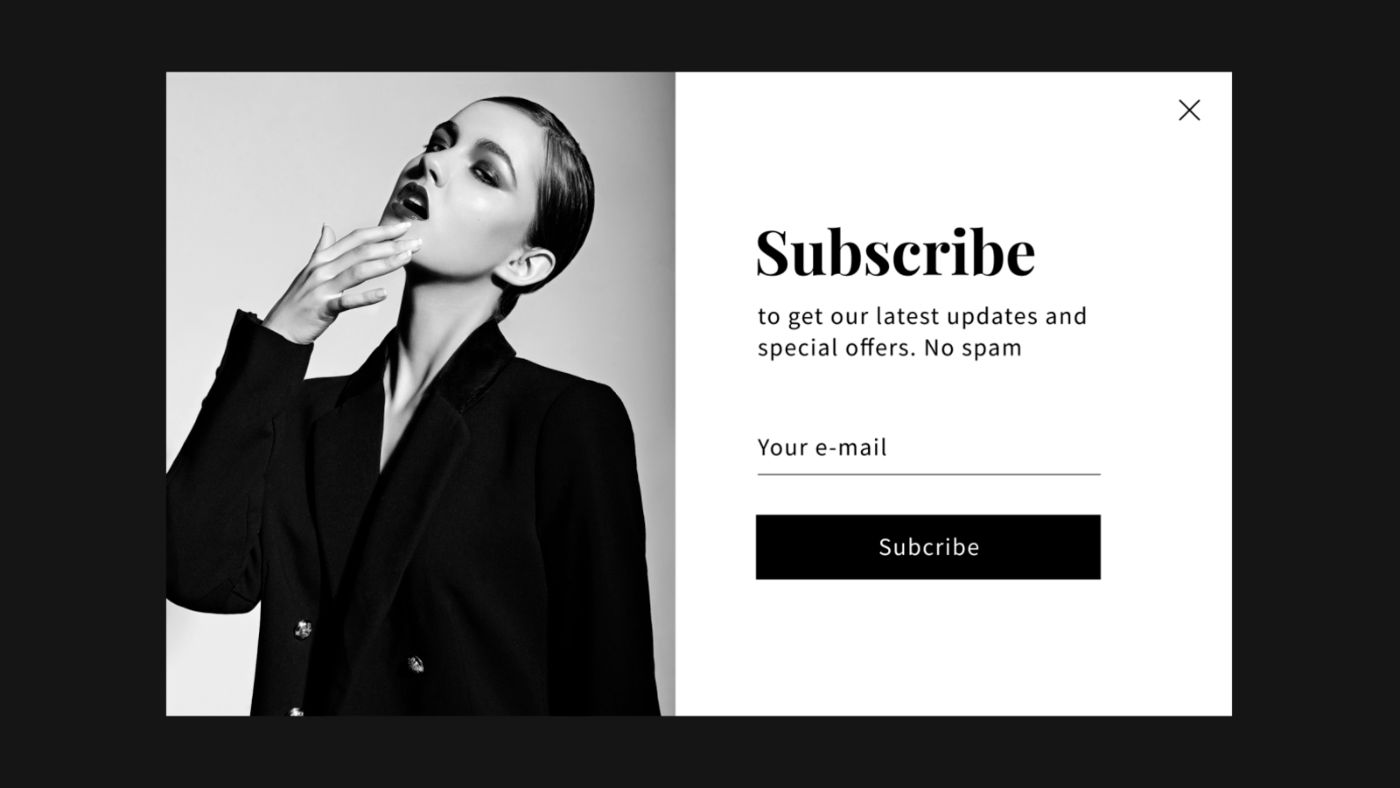
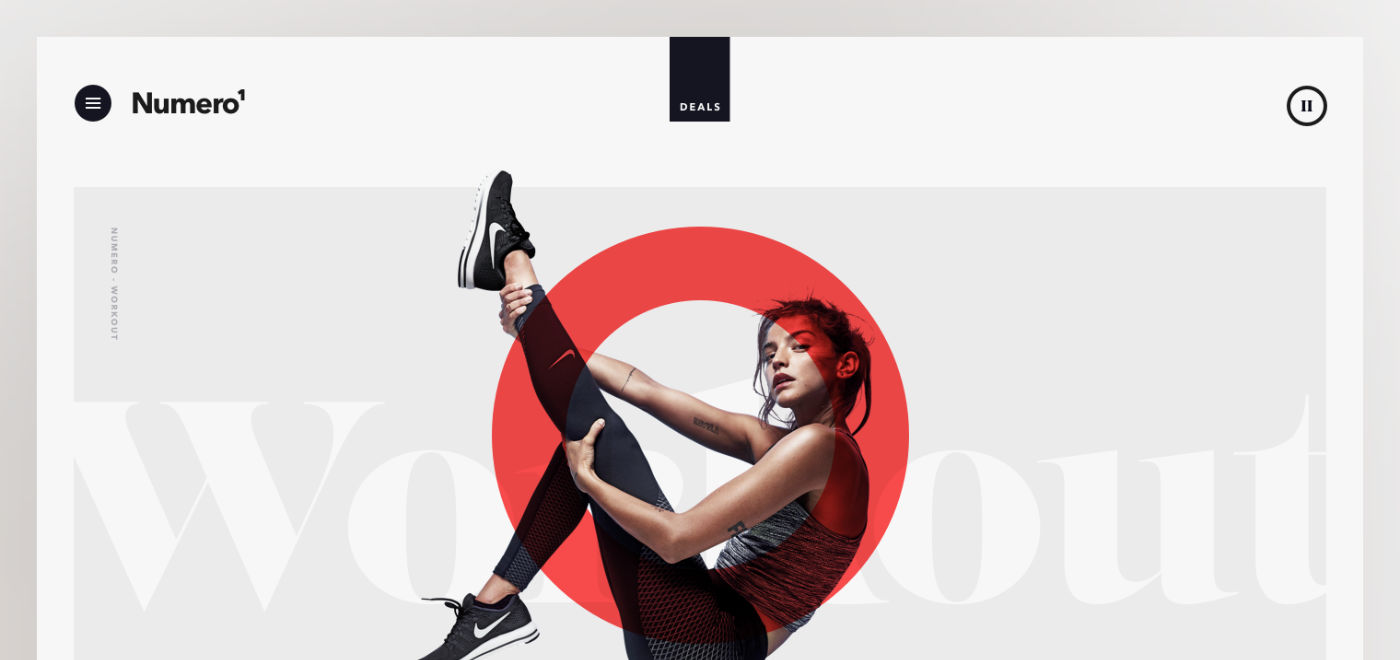
Kontraszt
A fekete és a fehér talán a legismertebb kontraszt kombináció. A kontraszt a minimalista webdesign második legfontosabb eleme, hiszen a kontraszt variálásával lehet az elemeket hangsúlyosabbá, vagy kevésbé hangsúlyosabbá varázsolni a minimalista weboldalak felületein.

Minimalista színhasználat
A nevéből adódóan a minimalista webdesign színhasználata eléggé limitált. A legelterjedtebb kombináció a fehér és fekete plusz egy mono szín használata, de ez természetesen nem örökérvényű szabály. A lényeg az elemek megfelelő színezésén múlik, amit könnyen és gyorsan el lehet rontani. A minimalista tervezése során a leggyakrabban elkövetett hiba általában a nem megfelelő megválasztású színhasználat szokott lenni.

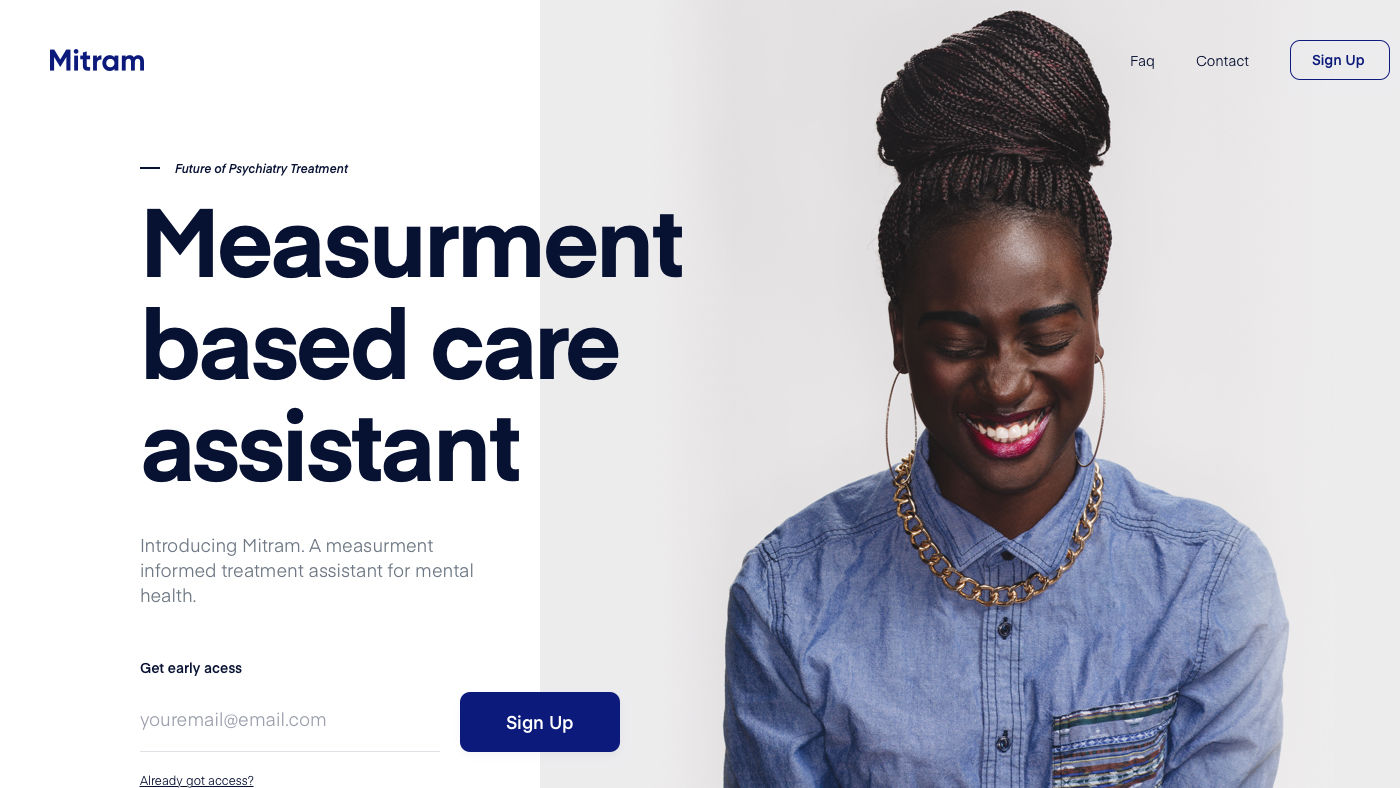
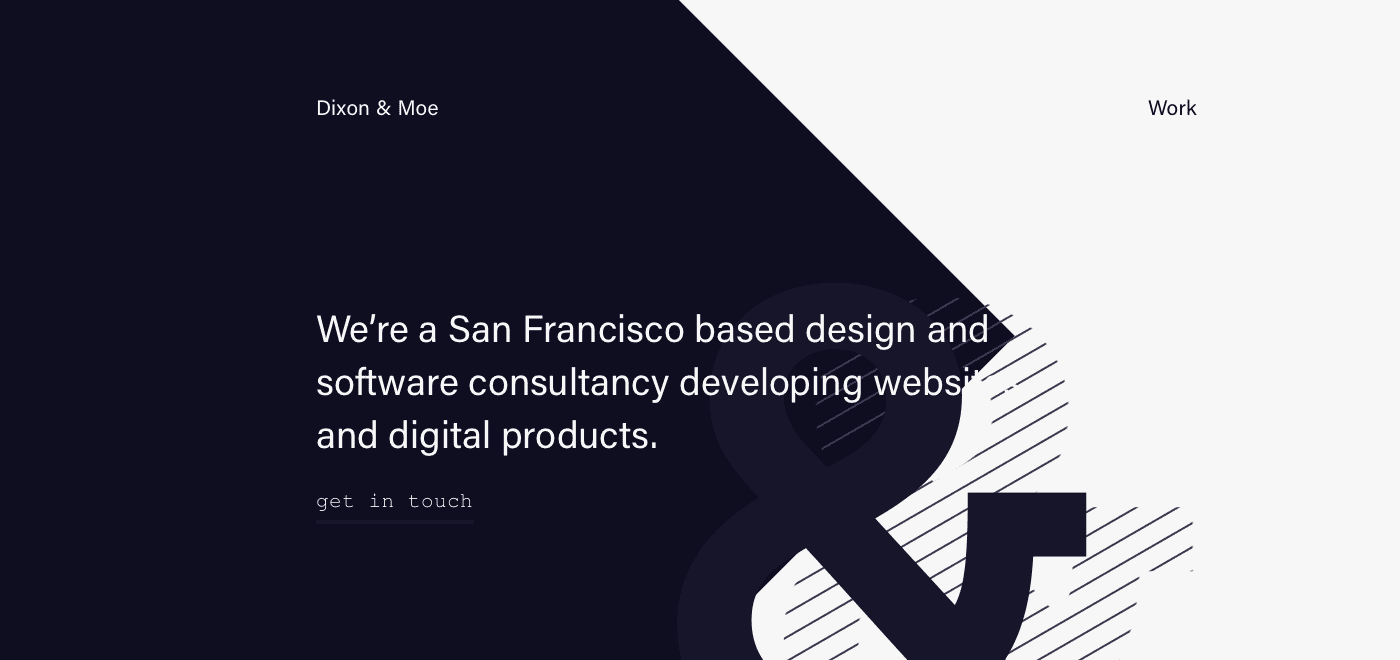
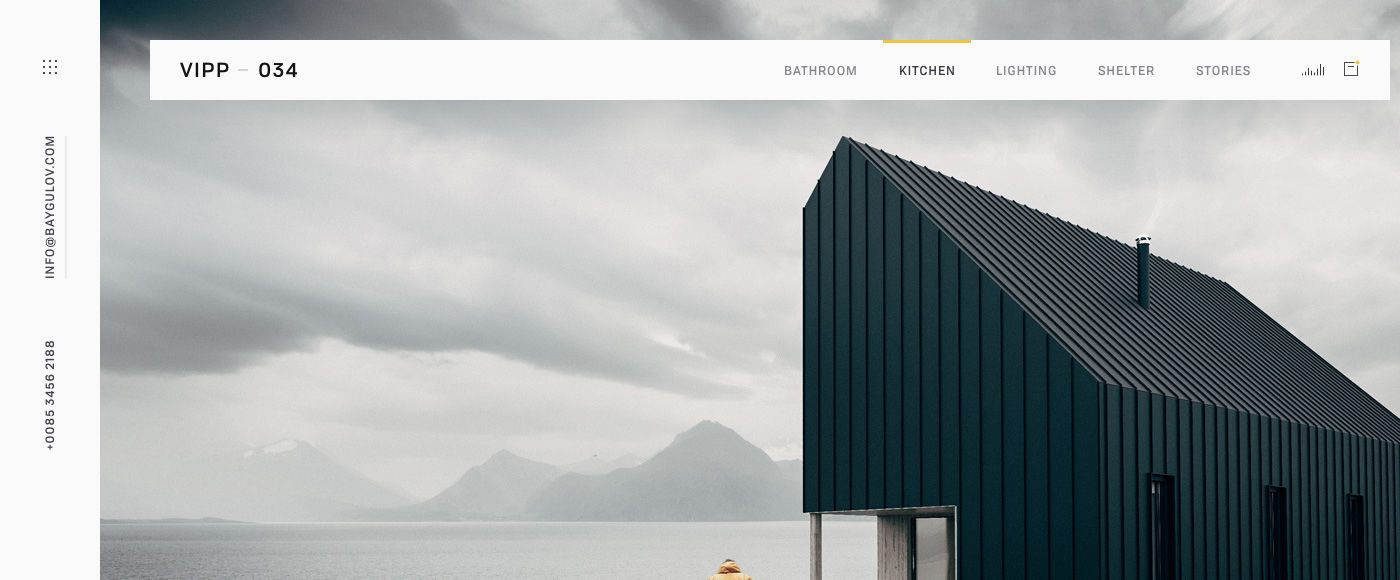
Negatív tér
A negatív tér vagy más nevén whitespace az egyik legfontosabb eleme a minimalizmusnak. Az alkotó a hatalmas térközök használatával tudja a fókuszba emelni a kiemelni kívánt tartalmat. A feladata, hogy vezesse a felhasználó tekintetét. Minél több negatív tér van egy vizuális elem (objektum) körül, annál jobban kiemelődik, annál jobban vezeti a felhasználók figyelmét. A negatív tér használatával is igen körültekintően kell bánni, ugyanis a túlságosan szellős weboldalak felületei, könnyen a használhatóság és a felhasználói élmény rovására mehetnek.

Térközök
Térközöknek a kisebb méretű negatív teret nevezzük. A modern minimalista webdesign-ban a térközöknek és a megfelelő méretű eltartásoknak kiemelt szerepe van. Minél nagyobbak a térközök, annál szellősebb lesz a design. A minimalista webdesign pedig kifejezetten szereti a szellőséget.
Mikro térközök
A negatív tér jelen van a weblapokon található legkisebb elemek szintjén is, mint például a betűk. A betűk közti sortávolság gyakorlatilag egy mikro negatív tér. Minél nagyobb a betűk közti sortáv, annál olvashatóbb lesz a szöveg.

Minimalista ikonok
Az ikonok rendkívül népszerűek a mondern webdesign-ban, viszont vigyázni kell a használatukkal, ugyanis zsúfolttá, zavarossá tehetik a layoutokat. A minimalista webdesign leginkább az egyszínű mono ikonokkal tud működni, a mono ikonokon belül is a hairline ikonok mutatnak a legszebben. Érdekes, hogy napjainkban az ikonok is kezdenek kikopni a minimalista webdesignból. Egyszerűen annyra túl lettek tolva az elmúlt években, hogy a legtöbb esetben már snassz ikonokat használni. Ráadásul van egy rossz tulajdonságuk is. Az ikonok képesek elvinni a fókuszt a lényegesebb szöveges tartalmakról, ami nem túl jó dolog az olvashatóság és a felhasználói élmény szempontjából.

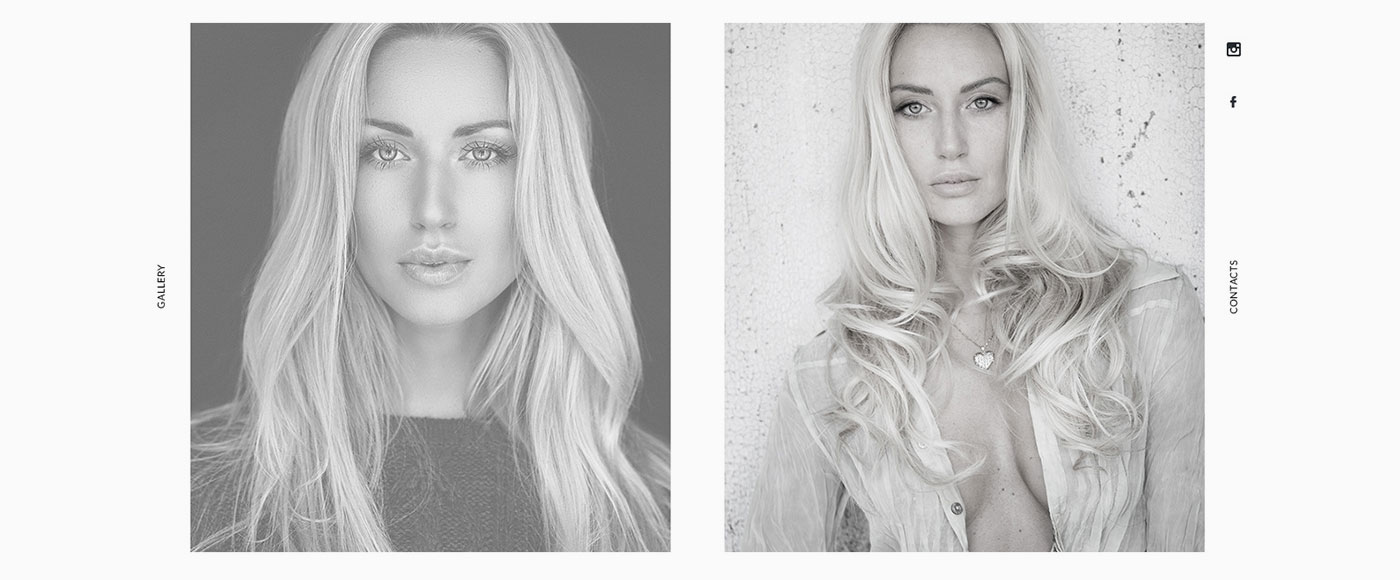
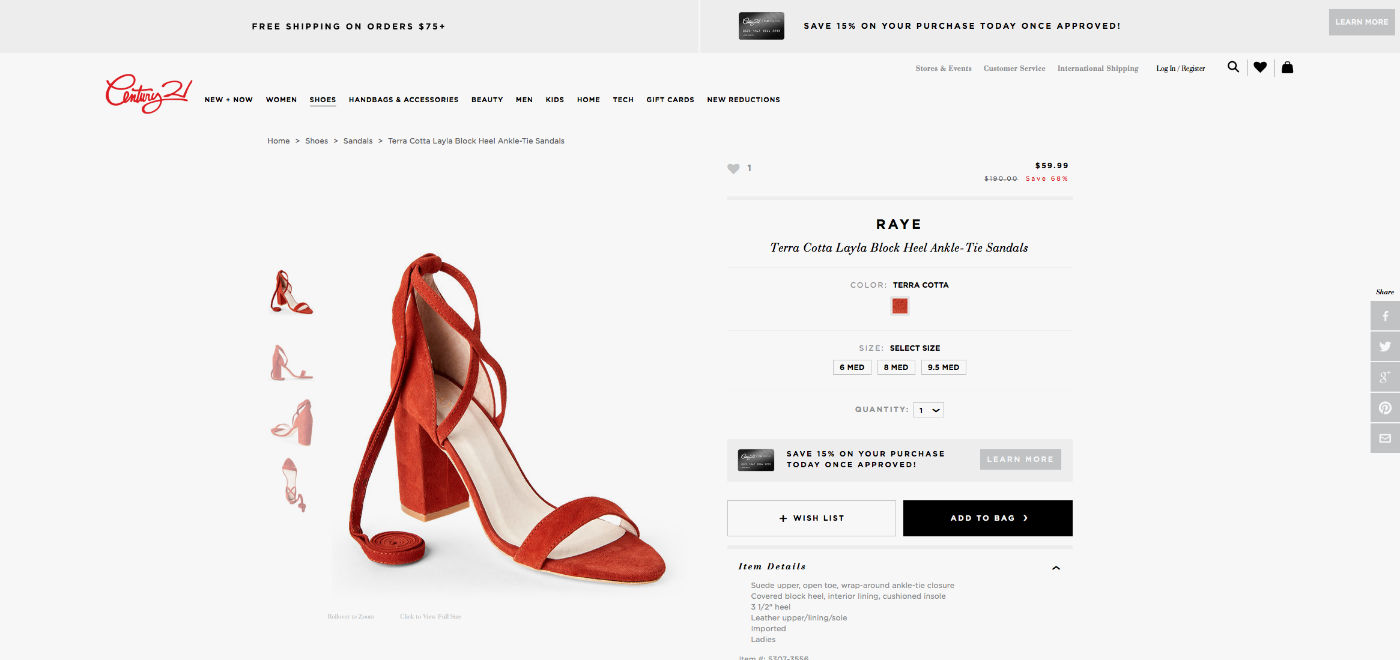
Tűéles, minőségi fotók
Egy kép többet mond ezer szónál tartja a mondás. És milyen igaz. A tűéles, jó minőségű fotók nélkül nem létezik profi minimalista webdesign, ezt minden szakember tudja. A legjobb példa a profi fotók használatára az Apple. A vállalat méltán híresült el a brutálisan jó minőségű termékfotóiról, melyek annyira jól néznek ki, hogy akár önmagukban is megállják a helyüket bármilyen felületen. Nyilván ezt a minőséget szinte lehetetlen produkálni, de a rossz minőségű, gagyi fotók abszolút kerülendőek a minimalista weblapokon, hiszen egy rosszul megválasztott kép, gyakorlatilag teljesen tönkreteheti az összképet.

A minimalista webdesign előnyei
Nézzük át gyorsan a legfontosabb előnyöket:
Könnyen kezelhető
Az átlag felhasználó szinte állandóan siet és minél előbb szeretné megtalálni a számára fontos információt. A weboldalak nagy része sajnos túlbonyolított navigációval rendelkezik, a látogatók le vannak terhelve mindenféle felesleges választási lehetőséggel. Egy minimalista weboldal általában egyszerű és letisztult navigációval rendelkezik, így a felhasználó gyorsabban megtalálhatja azt, amit keres.
Hatékony
A minimalista webdesign alapja a negatív tér, a figyelemfelkeltés egyik legjobb eszköze. Hasonlóan hatékony eszköz a kontraszt is. A kontraszt lényege elsősorban a fókusz megszerzése és a látogató cselekvésre ösztönzése és ebben a minimalista webdesign kifejezetten hatékony.
Könnyen megjegyezhető
A zavaros, sok elemet, információt tartalmazó weblapokat az átlag felhasználó nem csak nehezebben kezeli, de a tartalmukat is kevésbé tudja megjegyezni. A minimalista webdesign stílusban készült weboldal kevesebb zavaró elemet tartalmaz és a negatív térnek köszönhetően a tartalmak is jobban ki vannak emelve, ezért a felhasználók jobban megjegyezhetik azokat.
Bizalmat ébreszt
A bizalom felépítése rendkívül fontos egy weboldal esetében. Ha egy weboldal megfelelően tükrözi egy adott márka elemeit (logó, színek, betűtípusok, stb.) akkor, az biztosítja a felhasználót arról, hogy jó helyen jár. A minimalista megjelenés a minőségi, letisztult arculat növeli a bizalmat az emberekben a márkád iránt.
Mindig trendi marad
A stílusok jönnek, mennek, hiszen folyamatosan változnak a felhasználói igények és az elvárások. Ami ma még divatos, az könnyen lehet, hogy egy év múlva már ciki lesz a webdesign világában. A minimalizmus viszont sosem fog kimenni a divatból - vagyis nagyon kicsi az esély rá - ha történelmet nézzük. Mindig lesz egy felhasználói réteg, aki igényelni fogja a minimalista megjelenítést, mint kifejezési formát.

A minimalista webdesign hátrányai
Habár a minimalista webdesign-nak megvannak az előnyei, ez a megközelítés nem mindenki számára lehet megfelelő választás. Íme néhány hátránya:
Túl egyszerű
Néhány szó és kép segítségével nehéz megfelelően összetett termékeket és szolgáltatásokat kommunikálni a felhasználók felé. Bizonyos esetekben, ha azt a szolgáltatás vagy termék komplexitása, vagy jellege megkívánja, célszerűbb lehet egy másik design stílust választani a minimalista webdesign helyett.
Túl üres
A legtöbb ember úgy gondolja a minimalista webdesign az egyik legkönnyebb és legegyszerűbb webdesign stílus. Pedig hatalmasat tévednek. Gyakran túl messzire viszik a webdesignerek a minimalizmust. A túlságosan lecsupaszított, harmónia nélküli minimalista weboldalak a felhasználók számára befejezetlennek tűnhetnek, ami egyáltalán nem pozitív élményt jelent.
Túl jellegtelen
Ha rossz kontextusban használják, megfelelő szakértelem és érzék nélkül, akkor a minimalista webdesign stílusban készült weboldal túlságosan egyszerű és jellegtelen lesz a felhasználók számára.

Mire ügyelj a a minimalista tervezés során:
A minimalista design rengeteg előnnyel jár, hiszen a minimalizmus a szükségtelen elemek törlésével kezdődik, ennek köszönhetően átláthatóbbak lesznek a felületek, csökken a töltési idő és növekszik a reszponzív kompatibilitás. Adok pár tippet, mire ügyelj a tervezés során:
Töröld a funkció nélküli elemeket
Weboldalak tervezésekor állandóan felmerülő probléma a tartalmak mennyisége. A megbízó általában szeretne kipakolni mindent. Ha egy weboldalon sok a kattintható elem, link, gomb, kép, vagy szöveg, az rendkívül zavaró tud lenni a felhasználók számára. Ez egy különösen komoly dilemma, főleg az olyan weblapoknál, ahol rengeteg a tartalom. A minimalista design egyik alap szabálya, hogy a legjobb felhasználói élmény elérésének érdekében minden elemnek valamilyen célt kell szolgálnia. A felesleges elemek elhagyása, tisztább és átláthatóbb elrendezést eredményez, tehát a funkció nélküli elemeknek távozniuk kell.

Próbálj kevés színt használni
A minimalista design során fontos a kevés szín használata. Ez elsőre egyszerű történetnek tűnik, de hidd el, nem az. Különösen akkor nem ha például többféle linket kell tervezned egy mono környezetben. Ha túl sok szín van a weboldalon, az óhatatlanul is elviheti a felhasználók fókuszát a lényegről, ha viszont túl kevés, akkor nehezen lesz szkennelhető a tartalom. Törekedj a kevés színre!

Használd ki a negatív tér (whitespace) előnyeit
A whitespace (negatív tér) a tartalmak, elemek közötti teret jelenti. A tanácsom, hogy használj annyi negatív teret amennyit csak lehet. A jól kihasznált negatív tér segít a felhasználóknak, hogy a weblapon található lényeges tartalmakra fókuszáljanak. A megfelelően használt white space pedig drasztikusan javítja a weboldalak olvashatóságát és szkennelhetőségét. Használj annyi white space-t amennyit csak tudsz, de okosan.

Törekedj a harmóniára
A jól megválasztott Grid rendszer kiemelten fontos. Megfelelően beállított grid nélkül a weboldal felületei kaotikussá válhatnak. A megfelelően beállított grid rendszer segít az elemek szisztematikus elrendezésében és segíti a jó vizuális hierarchia kialakítását is. Ha egy weboldal felületei következetesek és harmonikusak, azt szeretni fogják a felhasználóid.

Összegzés
Habár a minimalista webdesign egyszerűnek és könnyen kivitelezhetőnek tűnik, a valóságban nem az. Sokan esnek abba a csapdába, hogy túl egyszerű felületeket terveznek, túl sok elemet vesznek ki, vagy dugnak el a felületekről, ami a használhatóság rovására megy. A minimalizmusnál mindig az egyensúlyon van a hangsúly. A minimalista design ne csak szép legyen, hanem kellemes élményt is nyújtson a felhasználók számára. Ne felejtsd, a jól megalapozott minimalista felületek mindig gondos döntések és tervezések eredményei.